
Category : CSS3


CSS3アニメーションエフェクトを簡単に実装できる「iHover – CSS3 hover effects pack」&「Magic Animations CSS3」

レスポンシブ対応のナビゲーションメニューを実装するチュートリアル11選

jQueryでCSSアニメーションを実行させる方法

アイコンを画像を使わずにCSSやWebフォントで表示することができるサービス「One div」「We Love Icon Fonts」

レスポンシブWebデザインを構築する際に役立つ「This Is Responsive.」&「RESPONSIVATOR」

jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろ

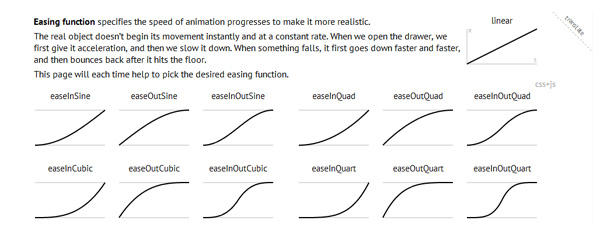
アニメーションのイージング処理をjQueryやCSSで実装する際に記述方法を確認できる「Easing Functions Cheat Sheet」

CSS3のみで作られたパターンギャラリー「CSS3 Patterns Gallery」

jQuery / CSS3 TIPS

CSS3でのアニメーションボタン&テキストエフェクト「Space CaCSS」&「CSS3 Tilt-Shift Text experiment」

あらゆるCSSスニペットのまとめ「31 CSS Code Snippets To Make You A Better Coder」

CSS3での3Dアニメーションのチュートリアル集「Animaciones CSS3 avanzadas」

jQuery & CSS3でiTunes風のカバーフローUIを実装できる「jQuery UI CoverFlow 2.0 Using $.widget」

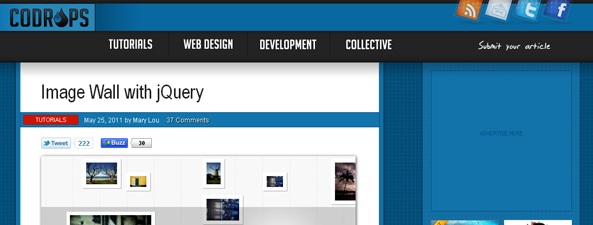
jQuery & CSS3で壁に写真を散りばめた感じのギャラリーを作れる「Image Wall with jQuery」

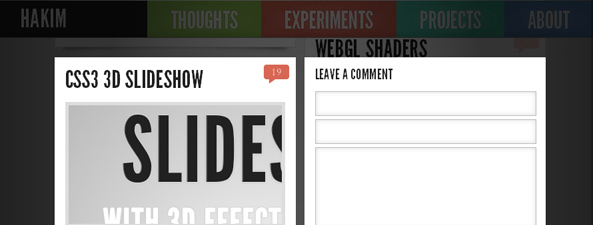
キーボードで画面操作するCSS3 3Dスライドショー「CSS 3D Slideshow | Hakim El Hattab」

CSS3で作られたLightboxエフェクト付き画像ギャラリー「CSS3 Image Gallery with a 3D Lightbox Effect」

