
Category : CSS3


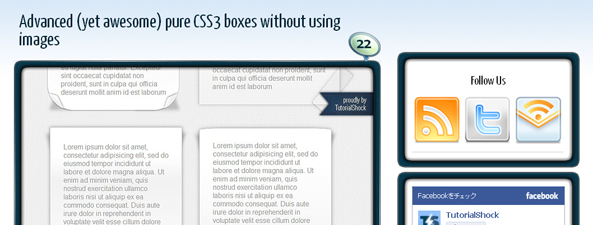
画像を使用せずにCSS3のみで紙がめくれた様なボックスを形成する「Advanced (yet awesome) pure CSS3 boxes without using images」

CSSドロップシャドウで紙の様なリアルな質感を出すテクニック集

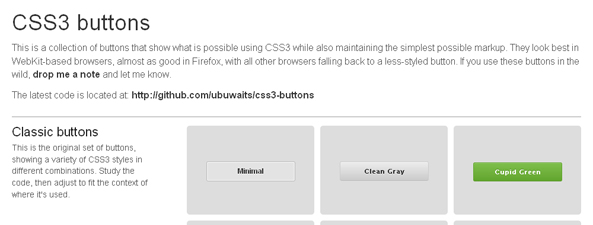
CSS3のみで作られたボタンコレクション「CSS3 buttons」

CSSのみで円、三角、四角、台形、星、ハートなどのさまざまな形を形成するサンプル「The Shapes of CSS」

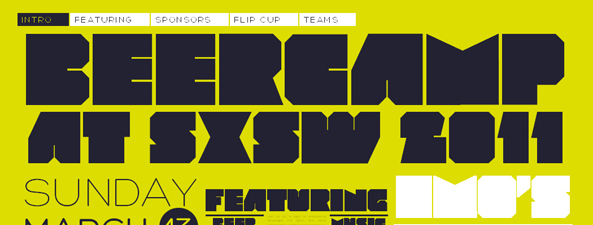
CSS3「Transform」を使ってズームイン/アウトでコンテンツ遷移させるWebサイト「BeerCamp at SXSW 2011」

CSS(CSS3)のみでタブUI(ボタンアクティブ付き)を実装する方法。(Ver.2)

CSS(CSS3)のみでLightbox風モーダルウィンドウを作成する方法

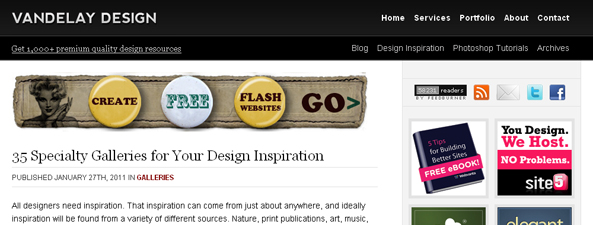
HTML5やCSS3、jQueryなどのギャラリーサイト集「35 Specialty Galleries for Your Design Inspiration」

CSS(CSS3)のみでToggle(トグル)動作を実現させる方法

CSS3「transform」で3Dっぽく画像を重ね合わせてみる実験。

CSS(CSS3)のみでタブUIを作ってみる。(Ver.1)

HTML5とCSS3の参考になるショーケースまとめ。

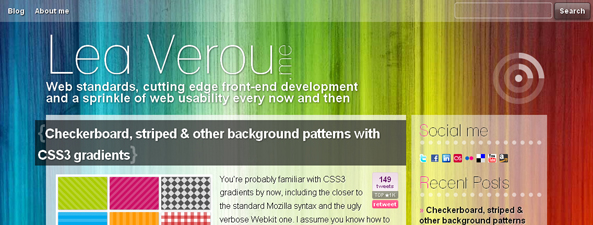
画像を使用せずにCSSのみで作るストライプ、チェック、ボーダーなどの柄や、ボックスの角を折り曲げた様な背景エフェクト。

CSS(CSS3)のみでアコーディオンUIの作成方法

CSS(CSS3)のみで、自動再生/オートスライド(スクロール)する画像ギャラリー作成方法

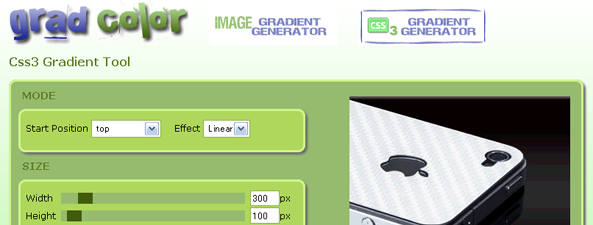
CSS3グラデーションのソースを自動生成してくれるジェネレーター「CSS3 gradient generator」

