
Category : プラグイン


画像の拡大表示をページ全体がズームアップするエフェクトで演出するjQueryプラグイン「Create an Awesome Zooming Web Page With jQuery」

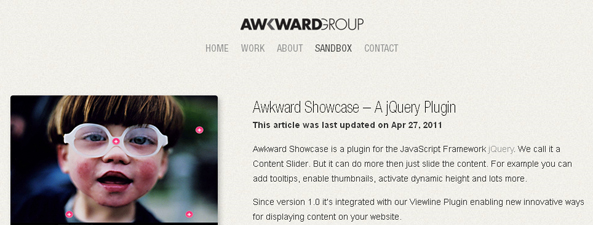
jQueryで様々なパターンのコンテンツスライダーを簡単に実装できるプラグイン「Awkward Showcase」

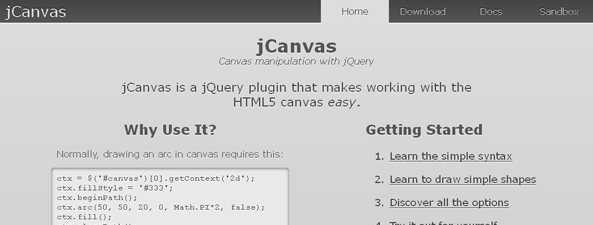
HTML5 canvasを簡単に操作することができるjQueryプラグイン「jCanvas」

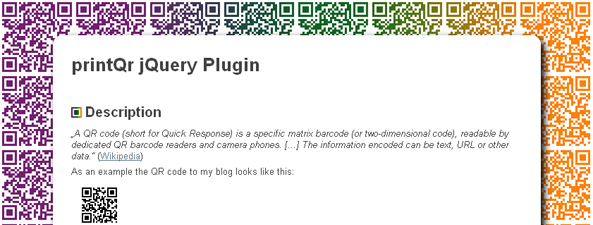
印刷時にページ内にあるリンクURLのQRコードを自動で作成してくれるjQueryプラグイン「printQr jQuery Plugin」

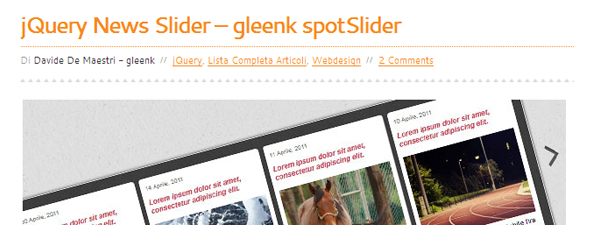
リストをシンプルにスライドさせるjQueryプラグイン「jQuery News Slider – gleenk spotSlider」

様々なエフェクトで演出できるjQueryスライドショー「Skitter」

jQueryで2枚の画像をビフォーアフターで魅せる「jQuery Before/After Plugin」

滑らかな動きの回転型jQueryスライドショー「Making a Slick MobileApp Website with jQuery & CSS」

リストを簡単にページ分割できるjQueryプラグイン「Easy Paginate」

jQueryで16進数の背景色をアニメーション(フェード)させる方法

ボックス要素を分割アニメーションによって切り替え表示するjQuery「Moving Boxes Content with jQuery」

カッコよくシンプルに画像ギャラリーを組み込めるjQueryプラグイン「jPhotoGrid – A Beautify jQuery Image Gallery」

スクロールに合わせてコンテンツの読み込みを開始するjQueryプラグイン「Autobrowse jQuery plugin」

テキストをタイプライター風に表示するjQueryプラグイン集

jQueryとcanvasでカメラのシャッターを切るエフェクトで画像の切り替えを実装する「Shutter Effect Portfolio with jQuery and Canvas」

表組みの項目部分を固定することができるjQueryプラグイン「jQuery.FixedTable」

