
Category : プラグイン


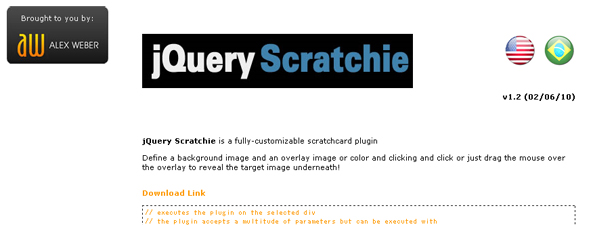
スクラッチカードの様なUIを実装できるjQueryプラグイン「jQuery Scratchie Plugin」

画像ローディング中にLoadingアニメーションを表示するjQueryプラグイン「How to Create an Awesome Image Preloader 」

サークル状の操作で画像を切り替えるjQueryプラグイン「Tiny Circleslider」

リスト+プレビューをコンパクトに見せるjQueryプラグイン「Compact News Previewer with jQuery」

30種類以上のjQuery UIウィジットの完全キット「Wijmo」

<DIV>要素を滑らかにスクロールさせるjQueryプラグイン「jQuery Smooth Div Scroll」

スライスアニメーションがかっこいいjQueryスライドギャラリー「Nivo Slider」

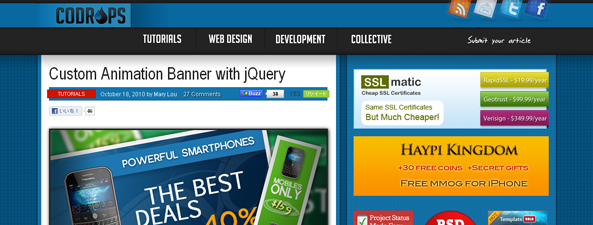
jQueryで作るアニメーションバナー「Custom Animation Banner with jQuery」

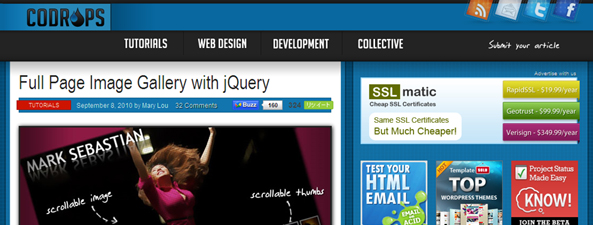
jQueryフルスクリーン画像ギャラリープラグイン「Full Page Image Gallery with jQuery」

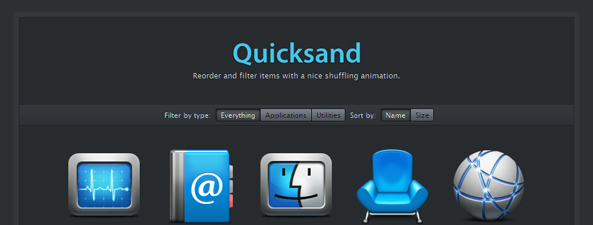
アイコンなどをアニメーションエフェクト付きで移動操作できるjQueryプラグイン「QuickSand」

軽量スクリプトでスライダー機能を実装できるjQueryプラグイン「simpleSli.de」

自動スケーリング機能付きjQuery画像スライダープラグイン「jQuery Image Scale Carousel」

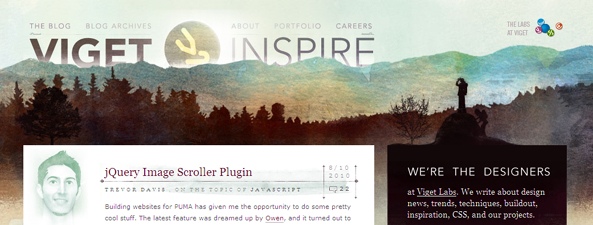
サムネイルと連動させて大きな画像をスクロール表示させるjQueryプラグイン「jQuery Image Scroller Plugin」

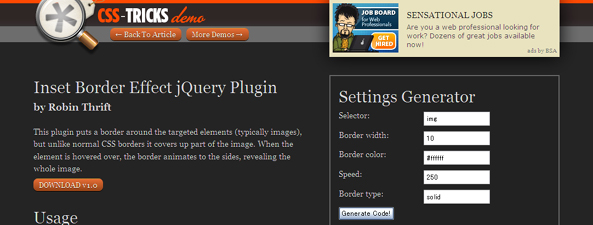
画像にボーダーエフェクトを簡単に付けることができるjQueryプラグイン「Inset Border Effect jQuery Plugin」

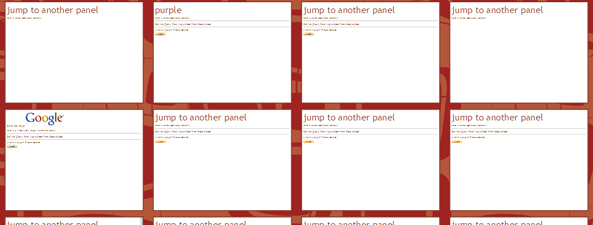
jQueryでSafariのTop Sites機能の様なインターフェイスを実現する「jquery-panel-magic.js」

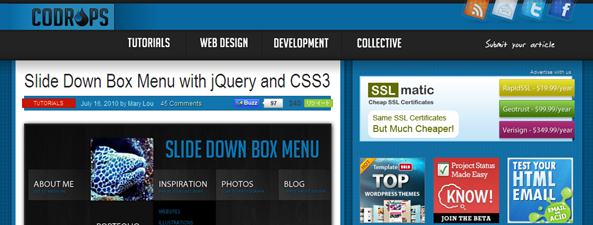
jQuery+CSS3でのドロップダウンメニューのおもしろい見せ方「Slide Down Box Menu with jQuery and CSS3」