コーディングの際のCSS技術は今では欠かすことのできないものであり、
今でも絶えず日々進化を続けています。
以前はCSSでは実現できなかったことも、
ブラウザの進化やCSSの発展によって様々な表現が可能になってきました。
CSSの知識を一通り習得し、通常のコーディングをする際には不都合がなかったとしても、
プロパティの意外な組み合わせによって、WEBページ上で思わぬ見せ方ができたりすることに
ある時、気付かされたりするもの。
そんな奥深いCSSのテクニックをジャンルに分けて40パターン紹介しているエントリーの紹介。

≫40 Outstanding CSS Techniques And Tutorials
ページ上では
——————-
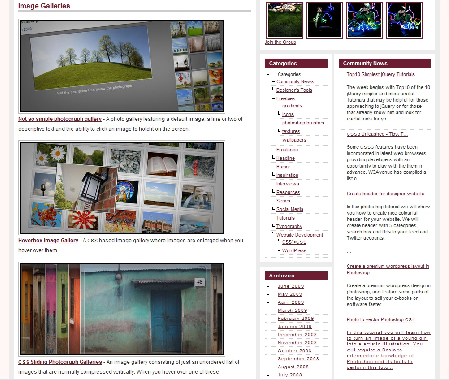
・Image Galleries
・Navigation
・Buttons
・Lists
・Tables
・Text and Links
・Other Effects
・The wrap up
——————-
とジャンルを分けて、数々のCSSテクニックを紹介しています。
複雑なプロパティの組み合わせから、
テクニック的にはさほど難しいことはせず、
見せ方(アイディア)で「なるほど」と思わされるものがあります。
CSSだけでJavaScriptの様な動きを見せているものも。
CSS3がもっと普及してくればこういった表現の幅は今以上に広がるでしょう。
WEBページ上での表現の参考にもなると思いますので、
是非ご覧くださいませ。