CSSplayにてJavaScriptを使わずにCSSだけ、しかもハックを使わずに
様々な形状のドロップダウンを形成する方法がたくさん掲載されていたので
まとめてご紹介。
≫Multi level dropdown/flyout menu – NO hacks, NO conditional comments, NO tables and NO javascript.
≫No hacks dropdown/flyout menu v2
≫No hacks dropdown/flyout menu v3
≫No hacks dropdown/flyout menu v4
≫No hacks dropdown/flyout menu v5
≫No hacks dropdown/flyout menu v6
≫No hacks dropdown/flyout menu v7
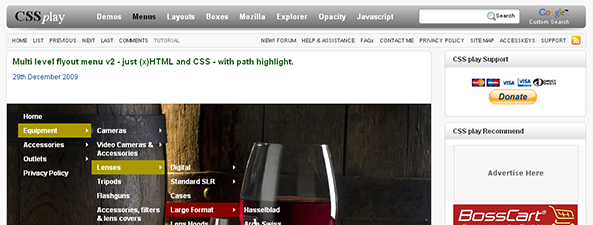
≫No hacks flyout menu v2
v4のみボタンクリック後にメニュー展開となっており、
その他はマウスオーバーでドロップダウンメニューが展開されます。
展開後メニューを広く見せる場合はこちら。
≫Professional flylist menu
ドロップダウンメニューが必要になった際には
いろいろと参考になりそうです。
是非。。。