コーディングをする上で今では当たり前のように行っているブラウザリセット。
基本的な部分では
————————–
*{
margin: 0;
padding: 0;
}
————————–
で大方解決したりしますが、
うちではブラウザリセット用CSSファイルを用意していたり。
そんなブラウザリセットを行わないと、
各ブラウザではデフォルトで様々な設定が施されています。
どんな設定か今まで詳しく知る程ではなかったのですが
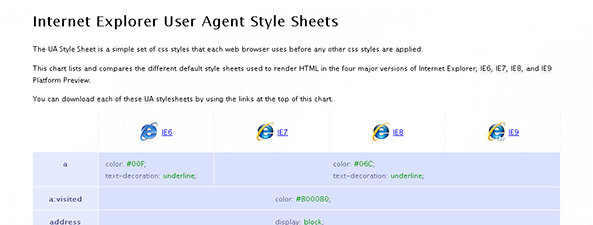
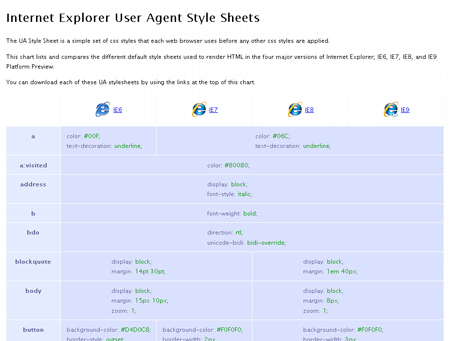
IEでのブラウザデフォルト設定値をまとめてリスト化しているサイトがあり、
なるほどっていう感じで参考になります。

≫Internet Explorer UA Style Sheets
知っておかなければ苦労するってわけではないですが、
何かの際には役に立ちそうです。
元ネタはこちら。
≫CSS適用前のIEのスタイル情報をまとめた『IE CSS』 – 100SHIKI ~ 世界のアイデアを日替わりで
ご参考までに。。。