使いたいけどIE問題で使用をなかなか制限されてしまうCSS3。
そんなCSS3で可能になる表現方法で使えそうなものを2点ほどメモ書き。
まずはCSS3で作るアイコンもろもろ。

≫Rather Splendid: Pure CSS Icons
RSSなどのアイコンをCSS3のみで作るチュートリアル。
CSS3ではアンチエイリアスの指定も可能なのでガタガタ感もなく綺麗な弧を描くことができます。
≫デモはこちら
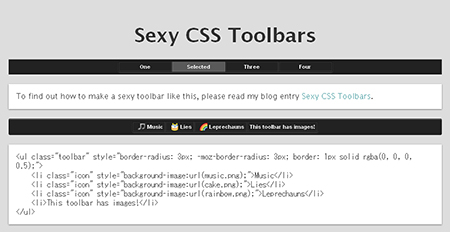
続いてCSS3ナビゲーションバー。

≫Sexy CSS Toolbars
角丸指定に加えてグラデーションやシャドウ関係をうまく使って装飾されています。
画像を使用せずにここまで表現出来ると作業負担も軽減出来そうです。
両方共に言うまでもないですがIE以外のブラウザでご確認下さい。
CSS3で角丸指定が可能になることで
「丸み」をCSSのみで再現出来るというのは
マークアップ上でもかなり強みになると思います。
画像を使用しなくてすむ部分が多くなることで、
ページのレンダリング負荷も弱まり、表示スピードも今より早くなるのは確実。
さて、いつ頃これらを思いっきり使える日が来るのでしょう。
がんばれIE。。。