だんだんとCSS3を使用しているサイトが増えている中、
まだまだ未対応ブラウザへの配慮も同時に考えなくてはいけない現状が続いています。
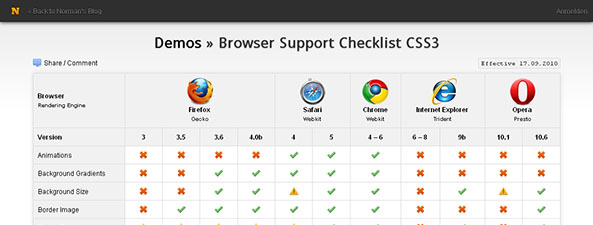
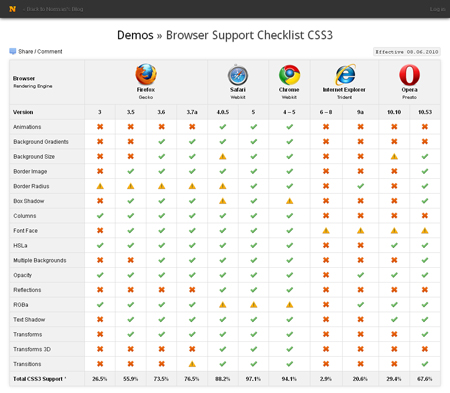
そんなCSS3の各プロパティをブラウザごとに対応・不対応について
表にまとめているページがあったのでメモ書き。

≫Browser Support Checklist CSS3 – Norman's Blog – Demos
CSS3を使用した際、そのプロパティはどのブラウザが対応していないかが
ひと目でわかるので、非対応ブラウザの確認もこれがあれば容易に行えると思われます。
先日公開されたSafari5やGoogleChromeはほぼ全て対応していて素晴らしい。
それに加えてIEのやる気の無さが。。。
CSS3を使用する際にご活用下さい。。。