CSS3で新たに追加となる角丸やシャドウの指定を、
サイト上で簡単に生成してくれるツール(ジェネレーター)は最近よく見かけますが、
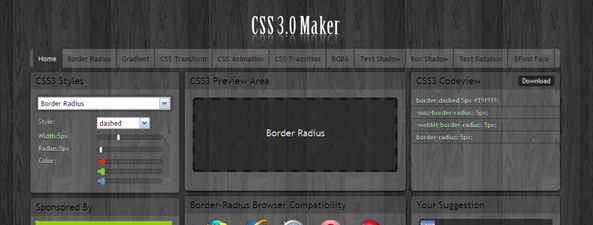
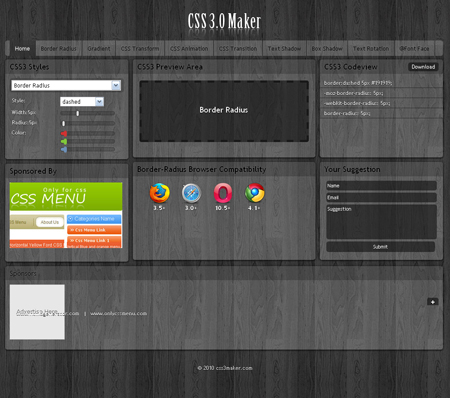
CSS3で追加となる主要機能をまとめてあれこれ試すことができるジェネレーター「CSS3.0 Maker」がこれまたすごい。

≫CSS3.0 Maker | CSS3.0 Generator
角丸(border-radius)はもちろんのこと、
グラデーション、角度、アニメーション、シャドウ(テキスト&BOX要素)などなど
各要素の値をスライダーで調整することで、すぐさまプレビューエリアに指定したCSS3要素を反映してくれる。
もちろんソースコードもそのままコピペが可能。
各プロパティの対応ブラウザもそれぞれ表示され、
インターフェースから何まで親切に設計されています。
CSS3ではどんなことが可能になるか、
可能にするにはどんな記述をすればいいか、がこれを使えばすぐに分かってしまいそうです。
CSS3を身に付けたい人は是非。。。