CSS3から追加されるドロップシャドウ系プロパティ「box-shadow」。
このプロパティと「transform」を使って、
画像無しでリアルな紙の様な質感を出すテクニックを紹介している
「CSS drop-shadows without images」がおもしろかったのでご紹介。
CSS drop-shadows without images – Nicolas Gallagher

≫CSS drop-shadows without images – Nicolas Gallagher

≫デモはこちら【Demo: CSS drop-shadows without images – Nicolas Gallagher】
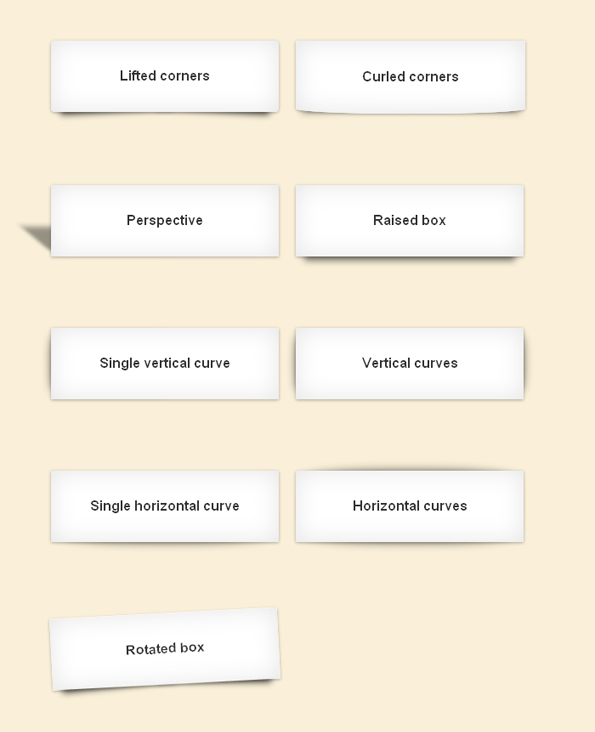
ただドロップシャドウを付けるだけでなく、
めくれ具合いや角度を変えることで、よりリアルな質感を表現しています。
ソースもシンプルな構成で実現できるようになっているところが◎。
CSSの進化によって画像を使わずにいろいろな魅せ方が豊富になるので
うまく利用して作業軽減を図っていきたいものです。
ご参考までに。。。