CSSを構築する際、記述ミスや重複を防ぐためのチェックツールは
以前(2年以上前ですが…)の記事「CSSチェックツールについて」で紹介したものや、
それ以外でもいろいろあったりしますが、
記述したCSSをWebサイト上で診断して最適化できるサービス
「CSS Lint」が便利そうだったのでご紹介。
CSS Lint
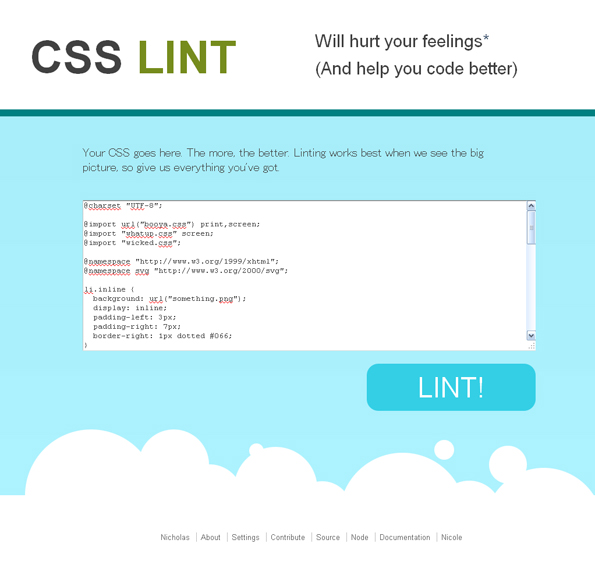
ページ上に自分で記述したCSSを貼り付けて
「LINT!」のボタンを押すのみ。
記述ミスをしているところや
プロパティが重複しているところや、まとめられる部分などなど
細かくチェックしてくれます。
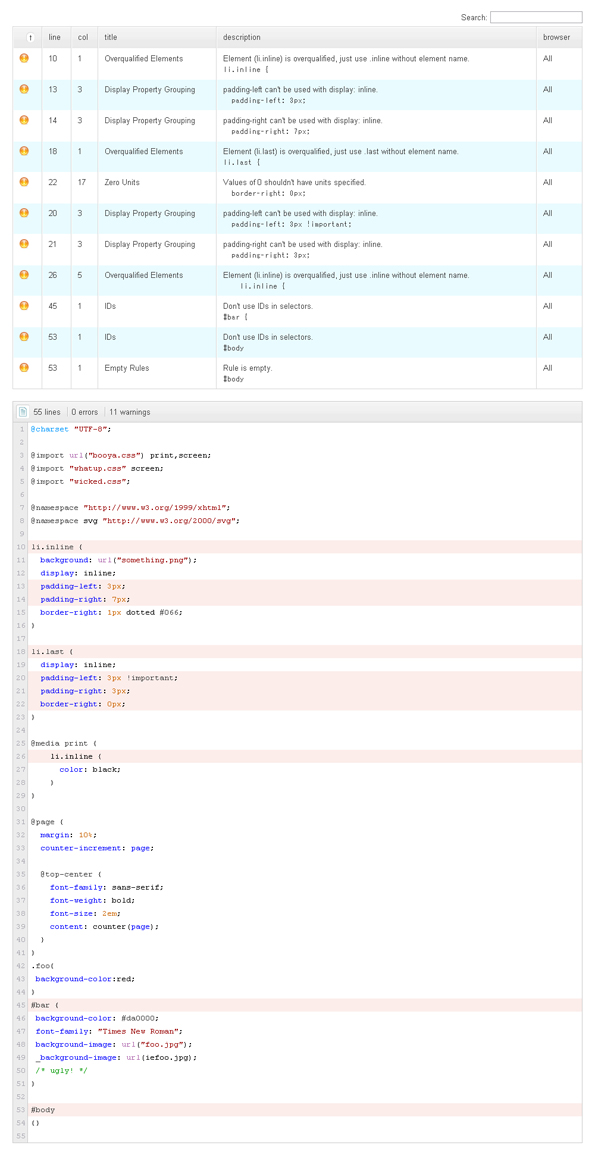
診断結果画面は指摘内容がリストで表示され、
実際の該当箇所もCSS記述内に網かけで強調されるので
分かりやすいです。(診断結果画面は以下の様になります。)

Webサイト制作の完了間近にチェックを入れたり
長い間更新を続けて収拾がつかなくなったCSSファイルなどの
記述整理にも使えそうです。
ご参考までに。。。