今までは画像でしか表現できなかったWebサイト上の装飾が
CSS3で追加されたプロパティを使うことによって
CSSのみで様々な形状の模様を表現できるようになってきています。
そんなCSS3を駆使しての様々なパターンを紹介している
「CSS3 Patterns Gallery」がこの先もいろいろな可能性を秘めているように感じたので紹介してみます。
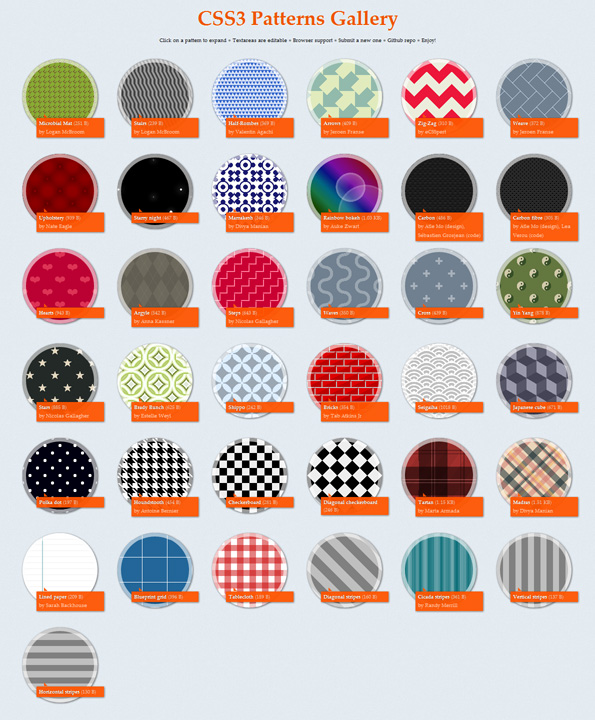
CSS3 Patterns Gallery
画面上を見て分かる通り、
ジグザグしたラインや矢印を含めた形状から
チェック柄や格子柄から円を使った模様や
ハート、レンガ模様などなど
いろいろなパターンが紹介されており
これら全ては画像を一切使わずにCSS3のみで作られています。
(2012年9月5日の時点で36種類)
紹介されているパターンのサムネイルをクリックすると
形成されているCSSプロパティが表示され、
コピペして使うことができるようになっています。
スマホサイトを制作する際などでも
画像を極力控えた構成にすることが重要視されるので
こういった手法を組み込むことでレンダリングの負荷軽減も計れることができるかと思います。
CSS3プロパティを見ているだけで
表現方法の参考にもなりそうです。
CSS3で背景パターンなどが必要になった際に是非。。。