CSSのグラデーションプロパティを自動で生成してくれるジェネレーターは多々ありますが、多機能な故に生成までにいろいろと入力に迷ったり、実行ボタンをクリックしないとCSSが生成されなかったり、もう少し手軽にサクッとCSSグラデーションプロパティを生成できるものがほしくて必要最低限の入力で必要最低限のCSSのグラデーションプロパティが生成できる「CSS Gradation Generator(β版)」を作ってみたので紹介してみます。
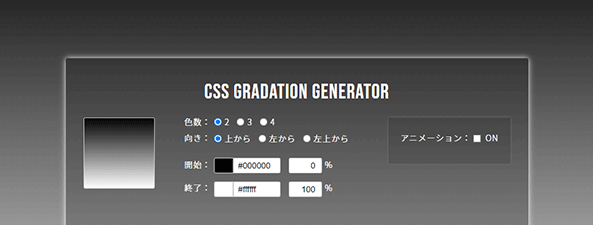
CSS Gradation Generator

「CSS Gradation Generator」を別枠で表示
入力項目は「色数」「向き」「開始」「終了」に分かれています。
「色数」はグラデーションで使用する色の数ですが、指定できる色数は2~4色のみになっています。
「向き」はグラデーションの向きで、縦、横、ななめの3種類。
「開始」「終了」の項目でグラデーションの色を指定をします。
(「色数」を3、4にした場合は「開始」と「終了」の間に中間色の入力フォームが追加されます)
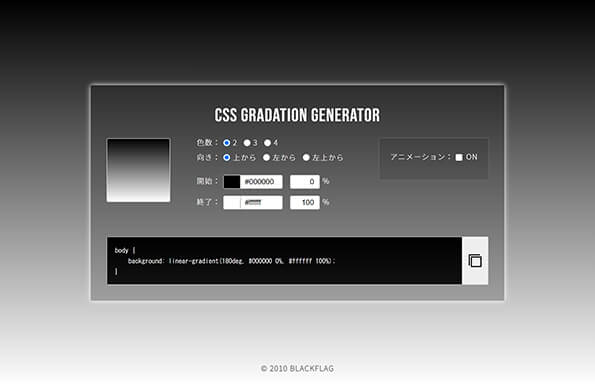
入力した値は即座にプレビュー枠と画面全体のグラデーションに反映されます。
入力エリア下にあるCSSプロパティ生成エリアも入力した値が即座に反映されるようになっており、右側にあるコピーボタンで表示されているコードをコピーすることができます。
生成したグラデーションに対して、入力エリア右側にある「アニメーション」のチェックボタンをONにすることでグラデーションにアニメーションを付けることができます。
アニメーションの設定は「速度」と「比率」を指定できるようになっており、「速度」は値を小さくするほど早くなります。
「比率」はアニメーションさせるグラデーションを引き延ばす値になります。
ジェネレータ内の数値を指定する箇所については、入力エリアにカーソルをフォーカスした後はキーボードの「↑」「↓」キーで数値を増減できるようになっているので、数字を直接入力せずに簡単に値を変えることもできます。
生成されるCSSプロパティはベンダープレフィックスなどもなく、グラデーションを作成するうえで必要最低限の要素になっています。
※ベンダープレフィックスの追加要望があった場合は対応させていただきます。
現状はまだこのジェネレーターはβ版としているので、今後も改善や要素の追加などもしていきたいと思っています。
シンプルな形でのCSSグラデーションジェネレーターになっていますが、サクッとCSSグラデーションを作成する際にぜひ。。。