ここ最近でCSSのグラデーションやボックスシャドウのジェネレーターを紹介してきましたが、同じようにCSSでテキストに影を付ける「text-shadow」プロパティを手軽にサクッと生成できる「CSS TextShadow Generator」を作ってみたので紹介してみます。
CSS TextShadow Generator

「CSS TextShadow Generator」を別枠で表示
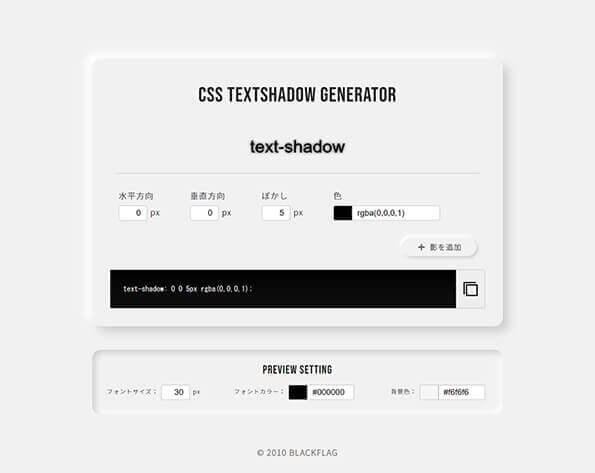
入力項目は「text-shadow」プロパティの値となる「水平方向」「垂直方向」「ぼかし」「色」に分かれていて、各項目の設定については以下のようになっています。
・「水平方向」はシャドウの水平(左側)方向のから距離。
・「垂直方向」はシャドウの垂直(上端)方向からの距離。
・「ぼかし」はシャドウのぼかしの強度。
・「色」はシャドウの色の指定。
入力した値は即座に画面上にあるテキストプレビューエリアに反映されます。
(デフォルトでは「text-shadow」と表示されているところ)
テキストプレビューエリアは入力することが可能になっており、表示するテキストを編集することもできます。
入力エリア下にあるCSSプロパティ生成エリアには入力した値が即座に反映されるようになっており、右側にあるコピーボタンで表示されているコードをコピーすることができます。
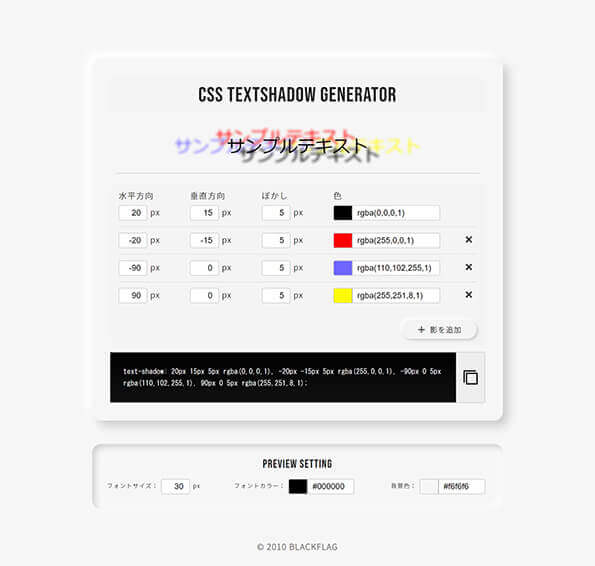
また、入力エリア右下にある「影を追加」ボタンをクリックすることで、テキストにかけるシャドウを追加することができます。
追加したシャドウはそれぞれ個別にプロパティ値を設定することができるので、CSSを使ってのテキストシャドウのアレンジをプレビューを見ながら生成させることが可能です。

ジェネレータ内の数値を指定する箇所については、入力エリアにカーソルをフォーカスした後はキーボードの「↑」「↓」キーで数値を増減できるようになっているので数字を直接入力せずに簡単に値を変えることが可能です。
テキストシャドウの指定とは別にジェネレータ画面上のプレビューテキストのフォントサイズやフォントカラーに加えてプレビュー画面全体の背景色を下部の入力エリアから指定ができるようになっていますが、こちらは生成されるCSSには反映されません。
※あくまでデモ画面内での色指定のみになります。
生成されるCSSプロパティはベンダープレフィックスなどもなく、テキストシャドウを作成するうえで必要最低限の要素になっています。
※ベンダープレフィックスの追加要望があった場合は対応させていただきます。
シンプルな形でのCSSテキストシャドウジェネレーターになっていますが、プレビューを見ながらサクッとCSSテキストシャドウを作成する際にぜひ。。。