以前、jQueryを使ってページをめくるような演出をつけるプラグイン
「ページをめくる様な演出を実装できるjQueryプラグイン「Viewbook」」を紹介しましたが、
HTML5の<canvas>で同じようにページをめくる演出を付けるチュートリアル
「Page Flip Effect from 20thingsilearned.com」の動きが綺麗だったのでご紹介。
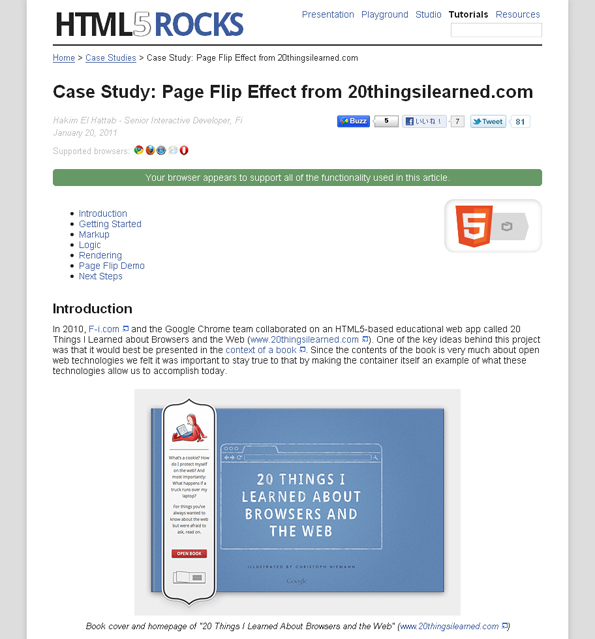
HTML5 Rocks – Case Study: Page Flip Effect from 20thingsilearned.com

≫HTML5 Rocks – Case Study: Page Flip Effect from 20thingsilearned.com
≫デモページはこちら:Page Flip Effect Demo
HTML5で構成されたサイト「20 Things I Learned About Browsers and the Web」で使用されている仕組みで
ページをドラッグすることでページをめくる動きがついて次のページが表示されます。
サンプルファイルもダウンロード可能になっていて、
中の構成を確認することで<canvas>とJSの連携部分の参考にもなりそうです。
サイトよりサンプルファイルをダウンロードして
いろいろ試してみると、意外と簡単にあれこれ変更することも可能でした。
Page Flip Effect SAMPLE
軽量かつ動きが滑らかなので
機会があれば使ってみたい演出です。
ご参考までに。。。