Webサイト上の画像スライドギャラリーを実装する際には
今ではjQueryを使うのが主流になってきていますが、
jQueryを使わずにJavascriptのみで実装する画像スライドギャラリー
「Sliderman.js」なるものがあったのでメモ書き。
≫Sliderman.js – Welcome – Image Slider – JavaScript Library – Created by Devtrix
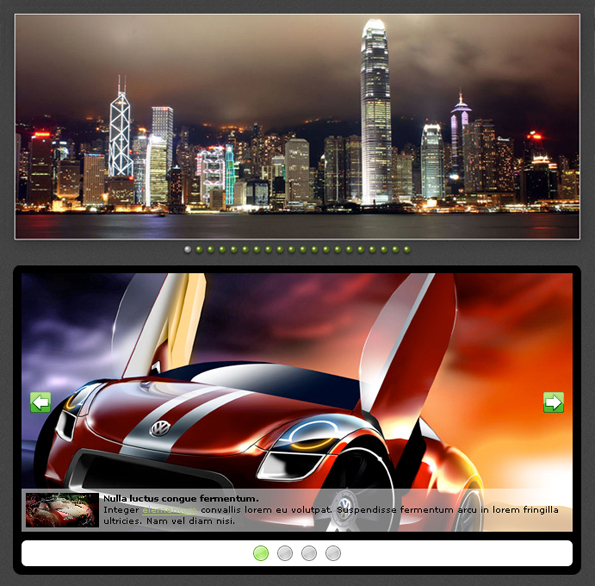
≫DEMO:Sliderman.js – Examples
Example

画像が切り替わる際、25種類のアニメーションエフェクトがランダムで動作。
背景色や透明度、自動再生などなど、カスタマイズできるオプションも用意されています。
エフェクト動作がスムーズできれいなので
jQueryにこだわらずこれも使ってみたくなります。