WEBページ上で画像を立体的に表現する場合など、
画像の下に鏡を置いたような反射効果を付けた画像を作成することはよくありますが、
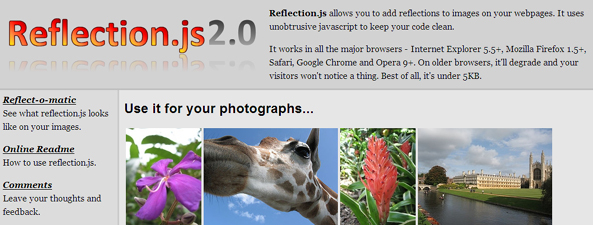
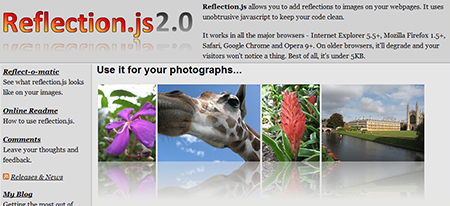
そんなエフェクト効果をJavaScriptで表現できてしまう「Reflection.js」が使えそう。
使用方法はいたって簡単。
上記サイトにある「reflection.js」をHTMLソース上から読み込んで、
エフェクトを掛けたい画像に「class=”reflect”」とクラスの追加をするだけ。
実際に試してみるとこうなります。(背景色が黒の場合と白の場合)
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
どんな背景にも対応していて、
わざわざ反射している画像を作成する必要はなくなりそうです。
「reflection.js」内を編集することで、
透過距離と透過度の変更が可能。
対応ブラウザは
・Internet Explorer 5.5 以上
・Mozilla Firefox 1.5 以上
・Opera 9 以上
・Safari 2 以上
是非お試しあれ。