最近ではサイト内のナビゲーション用メニューを動的に演出するサイトが増えてきていますが、
そんな中、久々にjQueryでのメニューインターフェースで目を惹くライブラリがあったのでご紹介。

≫Advanced docking using jQuery
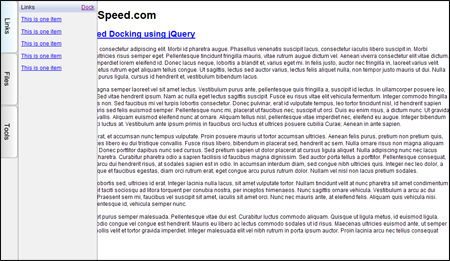
ページ左側にタブ型でボタンを配置し、
マウスオーバーでドロップダウン的な流れでメニューリンクが現れます。

表示されたメニューバーは「Dock」のリンクをクリックすることで枠を固定することも可能。
使い勝手も悪くない感じです。
ライブラリファイルもシンプルなのでスクリプトを参考にして
新たなインターフェースを作り出すことも出来そう。
(ライセンスについての記述が見当たらないので基本フリーと解釈して…)
ご参考までに。。。