jQueryを使ってのドロップダウンアニメーションは色んなプラグインがありますが、
jQueryとCSS3を組み合わせて、今までにない動きでナビゲーションを演出している
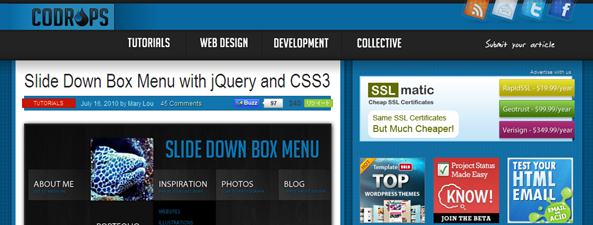
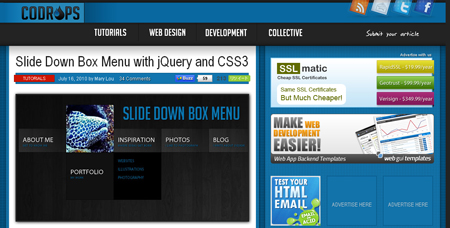
「Slide Down Box Menu with jQuery and CSS3」がおもしろかったのでご紹介。

≫Slide Down Box Menu with jQuery and CSS3 | Codrops
ボタンにマウスオーバーすることでボタン上部に画像をスライド出現させ、
同時にコンテンツ名部分は下部へスライド。
さらに子ページを持つものに対してはドロップダウンリストを出現させています。
それぞれのボックスの出現加減がアニメーションで気持ちよく演出されています。
実装するのもさほど難しくなさそうですが、
動きがかなりダイナミックなので、実際にサイト上で使うのはなかなか現実的ではないかもしれませんが
jQuery+CSS3でもアイディア次第でいろいろと表現することが可能なのだと考えさせられます。
ご参考までに。。。