ボタンや写真画像などにCSSでボーダーを引いて、
ロールオーバー等でのアニメーションエフェクトを簡単に付けることができる
「Inset Border Effect jQuery Plugin」がちょっとおもしろい。
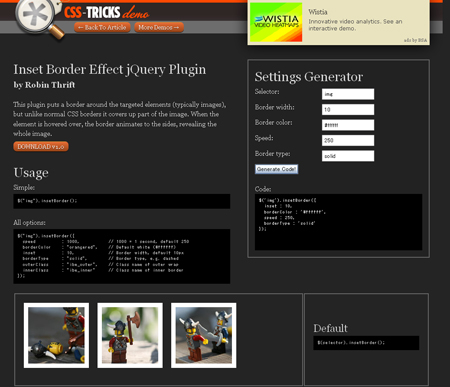
デモ画面では写真画像にさまざまな線種のボーダーを引いて、
マウスオーバーでスライドアウトしていくアニメーションが用意されています。
プラグインファイルを読み込めば
オプションでボーダーの色、太さ、線種、アニメーションスピードなど
細かく設定することが可能です。
サイト上にはそれらのオプション機能の記述を
簡単に生成できるジェネレーターも用意されているのが嬉しいところ。
こういう細かな部分でもさりげなくアニメーションエフェクトをつけると
サイトとしての動きいい感じに表現できると思います。
ご参考までに。。。