jQueryを使ってのスライドギャラリーはいろいろあり、ここでもたくさん紹介していますが、
ギャラリー要素を単純にスライドして切り替えるのではなく、
さまざまなパターンのアニメーションを使って切り替わりを演出することが可能となる
「Nivo Slider」が何かに使えそうだったのでご紹介。
≫Nivo Slider – The Most Awesome jQuery Image Slider
≫DEMO:Nivo Slider Demos
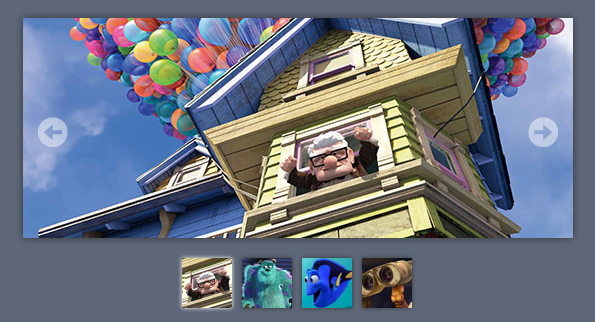
オートスライドに加えて、マウスオーバーで「NEXT」「BACK」のボタンも表示。
任意の画像へ遷移できるサムネイルボタンも用意されているので
スライドギャラリーとしての最低限の要素は盛りこんであるように思います。
サムネイル実装画面はこんな感じに。
With Thumbnails

切り替えアニメーションのパターンは
————————————–
・sliceDown
・sliceDownLeft
・sliceUp
・sliceUpLeft
・sliceUpDown
・sliceUpDownLeft
・fold
・fade
・random
————————————–
と9種類。
紹介ページに組み込みのチュートリアルも用意されているので
簡単に実装することが出来そうです。
このプラグインファイルを参考にして
スライス切り替えアニメーションも試してみたいところ。