Webサイト上で入力フォームを必要とされる、お問い合わせや資料請求のページなどありますが
入力フォームは何かとユーザーにとって煩わしく感じてしまう部分が多々あるもの。
そんな入力フォームを、最近ではjQueryを使ってユーザーに優しいインターフェースにするプラグインは多々あります。
今回はフォーム系で使えるjQueryプラグインを集めたエントリー
「50 Useful jQuery Plugins to Enhance your Forms」のご紹介。
≫50 Useful jQuery Plugins to Enhance your Forms – Noupe Design Blog
入力項目の分割や、選択部分においてのインターフェースの改善、
必須項目を明確に判断させるもの、入力補助用ウィンドウの表示などなど、さまざまあります。
いくつか挙げてみると。
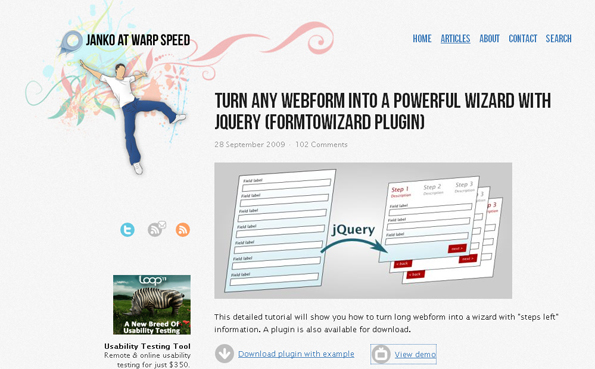
Turn any webform into a powerful wizard
≫Turn any webform into a powerful wizard with jQuery (FormToWizard plugin)
≫DEMO
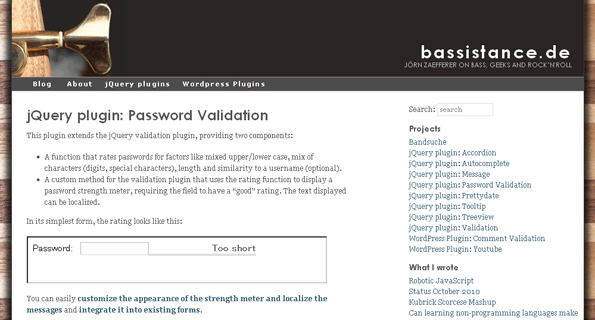
Password Validation
≫bassistance.de » jQuery plugin: Password Validation
≫DEMO
自分もサイト上の会員登録なんかのやたら長い入力ページは嫌気がさしてしまうタイプなので、
こういったインターフェースをページ上に加えて、
少しでもユーザーのストレスを感じさせないものにしたいですね。
※以前ここで紹介した入力フォーム系の記事はこちら。
≫jQueryでINPUTなどの入力フォーム文字数カウント
≫jQueryでINPUTのDisabledを操作してみる
≫jQueryで入力フォームの「必須項目」などのインターフェースを考えてみる。
≫jQueryでのチェックボックスのクリック動作向上:Ver.2
≫jQueryでチェックボックスのクリック動作向上