サイト内でのナビゲーションメニュー構成は特に重要視しなければいけないところ。
見せ方から配置位置までユーザビリティを考慮したナビゲーション構成になることが望まれます。
そんなナビゲーションメニューをjQueryを使って演出するチュートリアルを26パターンまとめた
「26 Useful jQuery Navigation Menu Tutorials」がメニューを彩るのに参考になりそうだったので、まず紹介。

≫26 Useful jQuery Navigation Menu Tutorials – Web Design Blog – DesignM.ag
ドロップダウンやからロールオーバーなどなど。
ベーシックなメニュー構成にjQueryを使ってアニメーションを組み合わせるものなど
さまざまなパターンが用意されています。
例えば、、、
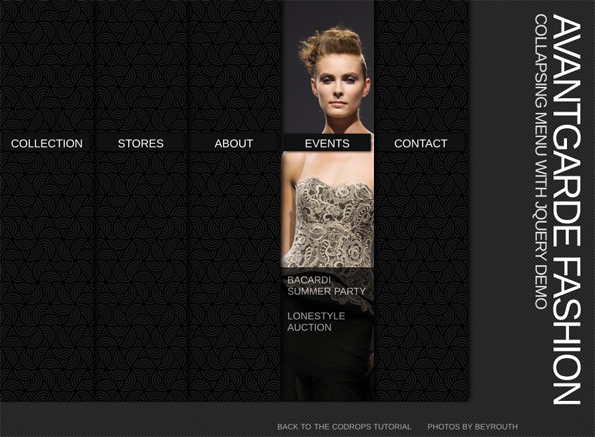
Collapsing Site Navigation with jQuery

≫Collapsing Site Navigation with jQuery | Codrops
Awesome Bubble Navigation with jQuery

≫Awesome Bubble Navigation with jQuery | Codrops
続いては、
演出というよりかは、サイト上のナビゲーションメニューを効果的にデザインしている
サイトを集めた「30 Inspiring Website Navigation Menus」もおもしろい。

≫30 Inspiring Website Navigation Menus | Inspiration
シンプルなメニュー構成に加えて、グラフィカルなボタンで作られたものや、
コントラストを使って強調して表現しているものなどなど。
見た目的にも綺麗で扱いやすいナビゲーションパターンが多々紹介されています。
例えば、、、
Project 7am

≫Agenzia di comunicazione creativa Padova grafica pakaging industrial design Project 7am – Comunicazione Creativa Padova
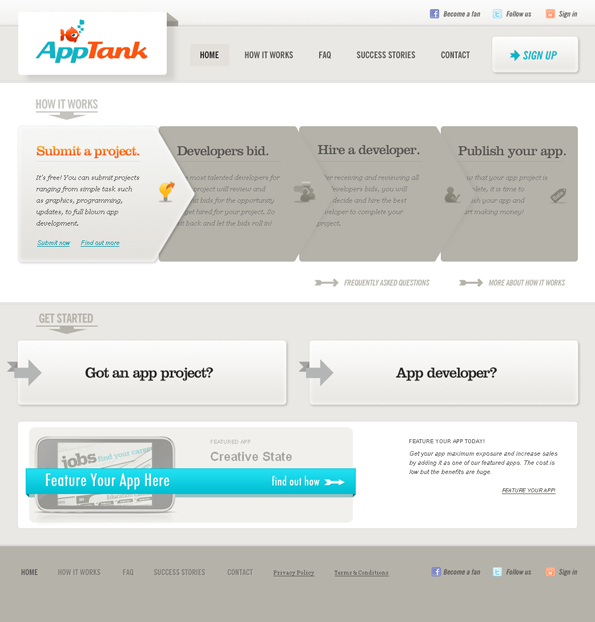
AppTank
ナビゲーションメニューといってもさまざまなパターンの表現方法があるので、
どんなユーザーにも分かりやすく優しいナビゲーション構成を
常に心がけておきたいです。