通常、Webページ上のソースを見る際には、
ブラウザ操作から「ソースを表示する」をいったメニューを選択しますが、
ページ上に設置したボタンをクリックさせることで、
表示しているページのHTMLソースをモーダルウィンドウ風にポップアップにて表示することができる
「Make a ‘View Source’ Button」がちょっとおもしろそうだったのでメモ書きしておきます。
Make a ‘View Source’ Button

≫Make a ‘View Source’ Button | CSS-Tricks
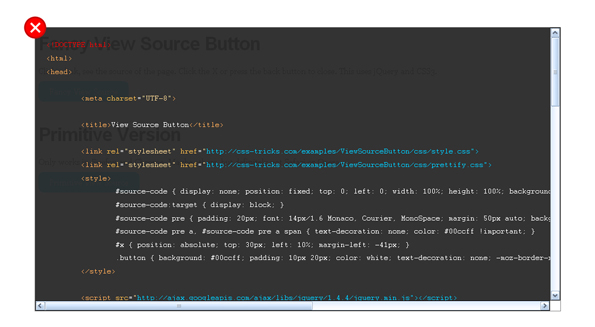
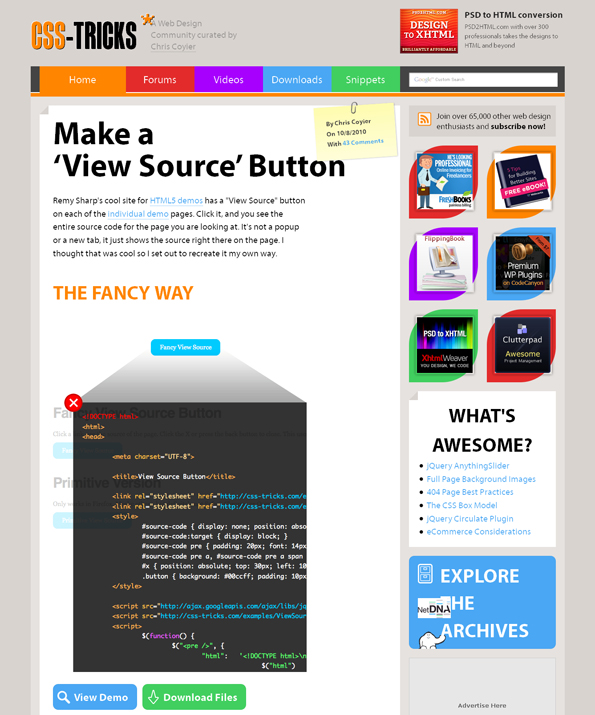
デモページでは「Fancy View Source」と題したボタンを用意し
クリックすることでポップアップ画面にてHTMLソースが表示されます。
サンプルでは「Primitive View Source」と明記したボタンも用意されていて
こっちはクリックするとページが切り替わる要領でソースを表示する構成になっています。
あまり通常のサイトでは実装する機会が無いかもしれませんが
HTMLのサンプルを紹介する様なページなどで、
この様な仕組みがあるととても便利にも思えます。
ご参考までに。。。