Webページ上に大きな<table>表組みを入れ込む際、
スクロールさせると<th>などで項目づけしてある部分が隠れてしまって
不便さを感じることは良くあるもの。
そんな時に使えそうな<table>表組みの項目部分を固定することが出来る
jQueryプラグイン「jQuery.FixedTable」が便利そうだったのでご紹介。
jQuery.FixedTable

≫jQuery plugin: jQuery.FixedTable – Nova download

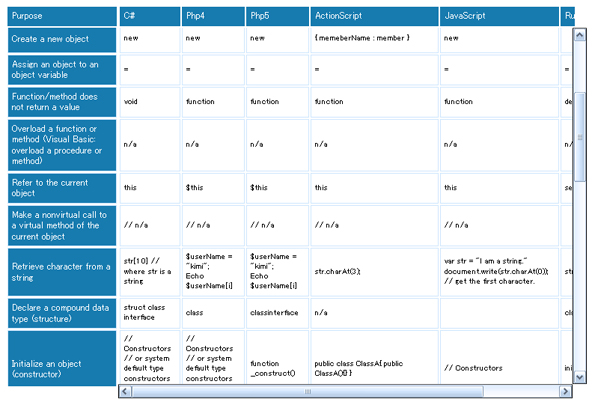
≫Demo: Fixed Table Plugin – Nova download
プラグインファイルを読み込んで実行用コードを指定するだけで
Excelで言う「ウィンドウ枠の固定」の状態を簡単に実装可能になります。
オプションもいくつか用意されていて
固定部分のセルの背景色など、スクリプト側から指定することも出来るもよう。
デモ画面の見た目はあまり美しいとは言えませんが
きちんと体裁を整えた表組みに実装すればユーザーにも親切なものになりそうです。
管理画面などでも活用できそうなプラグインです。
ご参考までに。。。