JavaScriptライブラリがWebサイト上で頻繁に使われるようになってから
ページ上に画像やコンテンツをスライドさせてギャラリーとして見せる方法が多く見られます。
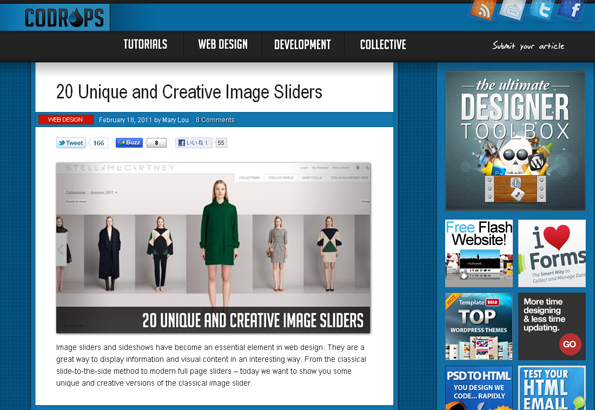
その様なスライドギャラリーを、ページ上に効果的な見せ方で組み込んでいるWebサイトを集めた
ショーケースエントリー「20 Unique and Creative Image Sliders」が
いいものが揃っていたのでメモ書きしておきます。
20 Unique and Creative Image Sliders | Codrops

≫20 Unique and Creative Image Sliders | Codrops
トップページのキ―ビジュアル部分をスライドさせているサイトや
ページ(コンテンツ)全体をスライドさせているサイトなどなど
構成もさまざまです。
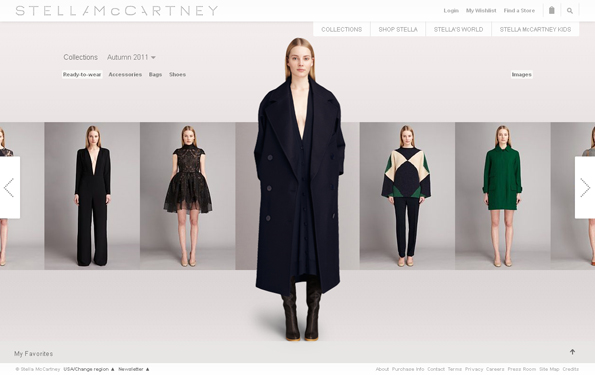
中でもひと際目を惹くサイト「Stella McCartney」を紹介。
Stella McCartney

≫Ready-to-wear Stella McCartney
アパレル系サイトでシーズン毎のコレクションをギャラリーとして見せていますが
写真(サムネイル)をスライドさせた後、メイン(選択状態)箇所に位置した写真は
人物のみがトリミングされた状態で拡大します。
しかも、その拡大写真からさらにズームさせたり、
お気に入りとして追加できたり、様々な操作も用意されています。
この動きがJavaScriptのみで構成されているところが驚き。
他のWebサイトについても、スライドギャラリーとしての見せ方やUIなどなど
とても参考になるものばかりです。
スライドギャラリーを組み込む際の参考に是非。。。