Webサイト上にグラフを掲載する場合、
画像で描いたり、Flashで生成したり、と方法はさまざまですが、
意外と手間が掛かるものだったりします。
そんなWebサイト上でのグラフ生成ですが、
jQueryを使ってグラフを作り上げるプラグインがないかと調べてみたところ
意外といろいろあったので、使いやすそうなものをメモ書きしておきます。
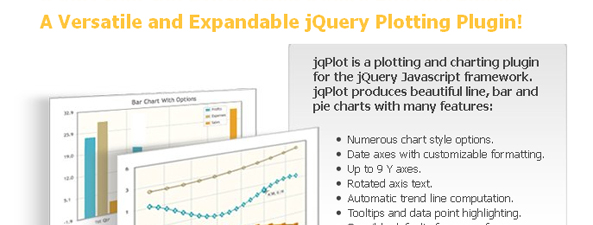
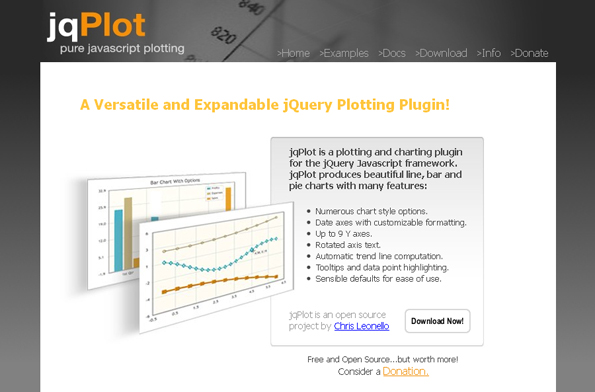
jqPlot Charts and Graphs for jQuery

≫jqPlot Charts and Graphs for jQuery
折れ線グラフや棒グラフなど種類もさまざまな上に
ポイントをドラッグ出来たりする機能もあるもよう。
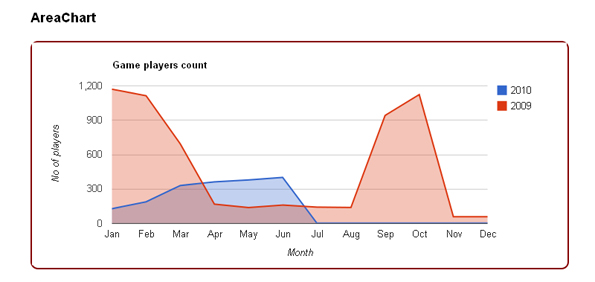
gvChart plugin

≫gvChart plugin – jQuery with Google Charts | Janusz Kamienski

≫デモはこちら:gvChart – jQuery plugin demo
こちらも折れ線グラフや縦横棒グラフに加えて円グラフを作ることが可能。
グラフの見た目は比較的シンプルです。
flot

≫flot – Attractive Javascript plotting for jQuery – Google Project Hosting
折れ線グラフがメイン(円グラフも有)で
さまざまな見た目のグラフを生成できるプラグインです。。
今回の紹介は以上の3つまで。
使い勝手などそれぞれ試してみたいところです。
ご参考までに。。。