HTML5では<video>タグや<audio>タグといった新たなタグを使って
今までよりもWebサイト上に動画や音声ファイルを手軽に組み込むことが可能になります。
そんなHTML5とjQueryを組み合わせて、
Webページ上に簡単にミュージックプレイヤーを組み込むことが出来る
「HTML5 Music Player」がおもしろそうだったのでご紹介。
HTML5 Music Player | Codebase Hero

≫HTML5 Music Player | Codebase Hero

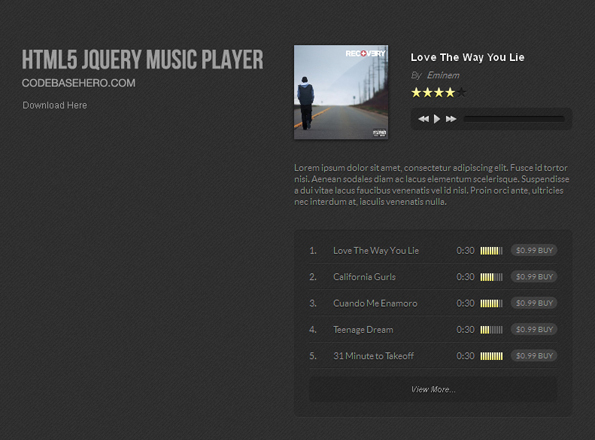
≫デモはこちら:HTML5 JQUERY MUSIC PLAYER
再生させる音声ファイルと表示するサムネイル画像(CDジャケットなど)を用意して
下記のスクリプトでオプションを設定することも可能なもよう。
◆SCRIPT
//Initialize the plugin
$('body').ttwMusicPlayer(myPlaylist, {options});
//You can specify the following options in the options object:
{
currencySymbol:'$',
buyText:'BUY',
tracksToShow:5,
autoPlay:false,
ratingCallback:function(index, playlistItem, rating){
//some logic to process the rating, perhaps through an ajax call
}
}
//Build your playlist. The playlist uses the same format s jPlayer (an array of objects. However, this plugin requires you to add some additional parameters. A sample playlist item:
{
mp3:'mix/1.mp3',
oga:'mix/1.ogg',
rating:4.5,
title:'Some song title',
buy:'http://www.codebasehero.com',
price:'0.99',
duration:'4:28',
artist:'Artist Name',
cover:'images/cover.jpg'
}
使いどころは限られますが
とても手軽にWebページ上にミュージックプレイヤーを実装できるので
何かの際に役立ちそうです。
ご参考までに。。。