Webページ作成時にリストやdivなど連続したブロック要素を並べた際に
中の要素量によって高さがまちまちになってしまった場合
個々の高さを揃えるのはCSSだけだと何かと面倒だったりします。
Webページ内に並べられたブロック要素の高さを揃えるjQueryプラグインは多々ありますが、
ここ最近新たに話題になった高さを揃えるプラグインもいくつかあったので
自分用メモとしてまとめて4つほど紹介してみます。
レスポンシブWebデザインに対応した「jquery.heightLine.js」 – to-R

レスポンシブWebデザインに対応した「jquery.heightLine.js」 – to-R
言わずと知れた「to-R」さんの「jquery.heightLine.js」ですが
先日バージョンアップによってレスポンシブ対応され
今まで以上に便利なものになりました。
オプションでは
———————————-
・maxWidthオプション
・minWidthオプション
・maxWidthオプション / minWidthオプション
・fontSizeCheckオプション
・destroyメソッド
・refreshメソッド
———————————-
などが用意されており、
高さを揃えるスクリプトを実行させる際に
任意の高さ以下もしくは以上の場合のみ揃える設定など
様々な条件設定が可能になっています。
jQuery Equal Column Heights – 2.0

jQuery Equal Column Heights – 2.0
ブロック要素の最大値に揃えるだけでなく
さまざまな設定が可能な「jQuery Equal Column Heights – 2.0」。
オプションによって、要素を指定した高さに揃えることや
アニメーション動作によって高さを揃えたりと
様々なパターンでブロック要素の高さを揃えることが可能になっていて
とても便利そうです。
jQueryAutoHeight.js – 複数のカラムの高さを最大値にそろえるjQueryプラグイン

jQueryAutoHeight.js – 複数のカラムの高さを最大値にそろえるjQueryプラグイン
該当するブロック要素の中の最大値に揃える基本動作に加えて
1行ごとの最大値に揃えることができる「jQueryAutoHeight.js」。
特定の個数の最大値で高さを揃えることができる為
1行ごと、といった揃え方ができる設定がとても便利で
以前から活用させていただいているプラグインでもあります。
レスポンシブには未対応ですが
jQueryのresizeイベントなどと併用することで
同等の動作を実装することも可能です。
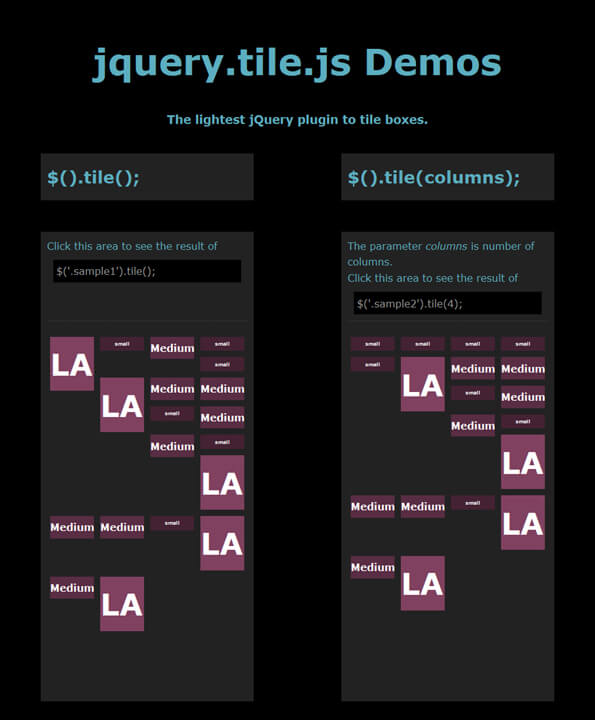
jquery.tile.js
少々古めのプラグインファイルですが
シンプルに構成されたブロック要素の最大値に揃えてくれる「jquery.tile.js」
こちらのプラグインも1行ごと(要素の数ごと)に
最大値の高さに揃えることが可能になっているようなので
便利に使えそうです。
以上4点、ブロック要素の高さを揃えることができる
jQueryプラグインの紹介でした。
以前ここでも紹介させていただた高さを揃えるスクリプト
jQueryでリストなどの高さが違う複数の要素のheight値を揃える方法 | BlackFlag
こちらでもシンプルに高さを揃えることが可能になっています。
Webページ内のブロック要素の高さを揃える際にぜひ。。。