最近ではWebページにアニメーションを組み込む方法は
jQueryやHTML5またはGIFアニメなどさまざまありますが、
jQueryを使ってパラパラアニメのようにコマ分けした連続画像を切り替えることで動きを見せる
フレームアニメーションjQueryプラグイン「jquery.frameAnimation.js」を
作ってみたので紹介してみます。
jQueryでフレームアニメーション(パラパラアニメ)を実装するプラグイン「jquery.frameAnimation.js」
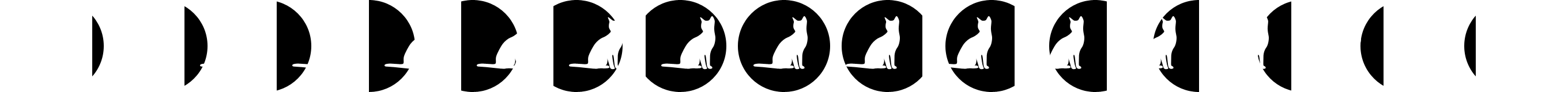
まずはアニメーションで使用するコマ分けした連続画像を
横一列に並べて下記のような一枚画像にします。
※サンプルでは160px×160pxのコマを17個並べています。
上記の画像をブロック要素(サンプルでは160px×160px)の背景画像として配置し
背景画像の位置指定「background-position」を連続して切り替えることでアニメーションさせます。
実際のアニメーション動作は以下の様になります。
「jQueryでフレームアニメーション(パラパラアニメ)を実装するプラグイン「jquery.frameAnimation.js」」サンプルを別枠で表示
160px×160pxのブロック内で17コマを連続させて
ループ再生しています。
これを実装させる際の全体構成について
まずはHTMLから。
◆HTML <div class="frame1"></div>
HTMLではアニメーションを表示するブロック要素を配置するのみになります。
※配置するブロック要素名はクラスでなくてもIDでも可能です。
アニメーションで使用する画像は
HTML側から<img>タグで読み込むのではなく
CSS側で背景画像として配置します。
これに対してのCSSは以下の様になります。
◆CSS
.frame1 {
width: 160px;
height: 160px;
display: block;
overflow: hidden;
background: transparent url(../img/frame.png) no-repeat top left;
}
CSSではアニメーションを表示させるブロック要素の幅と高さと
アニメーションで使用する画像を背景画像で配置し
「overflow: hidden」を指定します。
そして、「jquery.frameAnimation.js」プラグインを使って
アニメーションを実行させます。
「jquery.frameAnimation.js」の中身は以下の様になっています。
◆jquery.frameAnimation.js
(function($){
$.fn.frameAnimation = function(options){
var setElm = this,
defaults = {
setWidth: 160, // フレーム幅
frameSpeed: 70, // フレームスピード
maxFrame: 17, // 最大コマ数
loop:true // ループ再生
};
var setting = $.extend(defaults,options);
var frameTime = 0,
setTimer = function(){
var left = -(frameTime) * setting.setWidth;
setElm.css({backgroundPosition: left + 'px' + ' 0'});
frameTime++;
if(frameTime >= setting.maxFrame){
if(setting.loop){
frameTime = 0;
setTimeout(setTimer, setting.frameSpeed);
}
} else {
setTimeout(setTimer, setting.frameSpeed);
}
}
setTimer();
}
})(jQuery);
オプション部分の各項目の設定値の内容は
以下の様になっています。
| setWidth: 160, | 一フレーム(一コマ)の幅 |
|---|---|
| frameSpeed: 70, | フレームの再生スピード |
| maxFrame: 17, | 最大コマ数 |
| loop: true | ループ再生のON/OFF(ON = true , OFF = false) |
これらのオプション値の設定は
個別に変更させることも可能です。
そして実行スクリプトは以下の様になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.frameAnimation.js"></script>
<script>
$(function(){
$('.frame1').frameAnimation();
});
</script>
実行スクリプトにオプション値を記述する場合は
以下の様な記述になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.frameAnimation.js"></script>
<script>
$(function(){
$('.frame1').frameAnimation({
setWidth: 160,
frameSpeed: 70,
maxFrame: 17,
loop: true
});
});
</script>
これで背景画像に敷いた連続画像を
フレームアニメーションとして実行させることが可能になります。
1コマ画像ごとに<img>タグのパスを切り替えるのに比べて
背景画像として最初に全てのコマ画像を読み込んで
位置だけを切り替える仕様になっているので
動き全体はスムーズにアニメーションすると思います。
再生パターン:再生スピード早くしてループ再生を止める
フレームアニメーションの再生パターンとして
オプションで再生スピードを少し早めの「40」にして
ループ再生をオフ(一回再生のみ)にした場合は
以下の様な記述になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.frameAnimation.js"></script>
<script>
$(function(){
$('.frame2').frameAnimation({
frameSpeed: 40,
loop: false
});
});
</script>
このアニメーションを実行させると以下の様になります。
(「リロード」ボタンをクリックしてください)
「再生パターン[再生スピード:40/ループ再生:false]」サンプルを別枠で表示
再生パターン:クリックで再生
使用する画像(ブロックエリア)を少し小さめにして、
アニメーションの再生タイミングをクリックで実行させるパターンは
以下の様な記述で可能になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.frameAnimation.js"></script>
<script>
$(function(){
$('.frame3').on('click',function(){
$(this).frameAnimation({
setWidth: 100,
frameSpeed: 20,
loop: false
});
});
});
</script>
これを実行させると以下の様になります。
(□をクリックしてください)
再生パターン:1ページ内にサンプル3パターンすべて表示
上記で紹介したアニメーション再生パターンの3つすべてを
1ページ内で表示させる場合は以下の様な記述になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.frameAnimation.js"></script>
<script>
$(function(){
$('.frame1').frameAnimation();
$('.frame2').frameAnimation({
frameSpeed: 40,
loop: false
});
$('.frame3').on('click',function(){
$(this).frameAnimation({
setWidth: 100,
frameSpeed: 20,
loop: false
});
});
});
</script>
これを実行させると以下の様になります。
「再生パターン[1ページ内にサンプル3パターンすべて表示]」サンプルを別枠で表示
このような形で「jquery.frameAnimation.js」プラグインを使って
パラパラアニメのようなフレームアニメーションを簡単に実装させることが可能になります。
jQueryを使ってCSSのプロパティ値を操作したアニメーションよりも
このように背景画像を使って「background-position」のみの切り替えで構成したアニメーションの方が
動作は比較的軽くすむと思います。
(連続したコマ画像はFlashを使うことで簡単に作成することも可能かと思います。)
jQueryでフレームアニメーションを実装する際にぜひ。。。