Webページ上の要素が一定時間の間隔でスライドしてループし続けるカルーセルパネルUI。
単純に並べられた要素がスライドするカルーセルはよくありますが
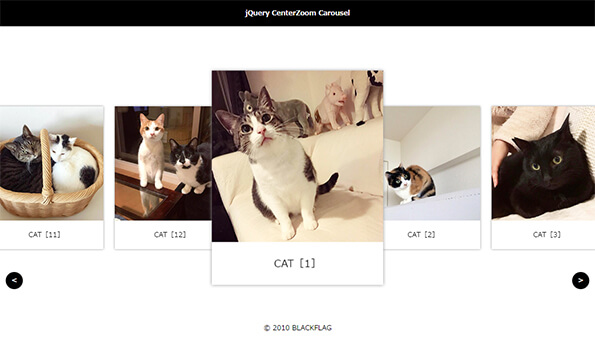
並べられた要素の中央に位置する要素のみを拡大表示させるという
少し変わった演出を加えたカルーセルパネルUIを
jQueryを使って作ってみたので紹介してみます。
jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法
「jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法」サンプルを別枠で表示
画面の端から端までめいっぱいに並べられた要素が
一定時間の間隔でスライド移動します。
並べられた要素の中央にあたる要素のみが拡大されていて
スライド移動するごとに拡大する要素が入れ替わります。
サンプルでは要素を画面の端から端まで
めいっぱいに並べていますが全体を囲う要素の幅を指定することにより
決められた幅の中でスライドさせることも可能になります。
全体構成についてまずはHTMLから。
◆HTML <div class="carousel"> <ul> <li><a href="#"><img src="img/photo1.jpg" alt=""><p>CAT[1]</p></a></li> <li><a href="#"><img src="img/photo2.jpg" alt=""><p>CAT[2]</p></a></li> <li><a href="#"><img src="img/photo3.jpg" alt=""><p>CAT[3]</p></a></li> <li><a href="#"><img src="img/photo4.jpg" alt=""><p>CAT[4]</p></a></li> <li><a href="#"><img src="img/photo5.jpg" alt=""><p>CAT[5]</p></a></li> <li><a href="#"><img src="img/photo6.jpg" alt=""><p>CAT[6]</p></a></li> <li><a href="#"><img src="img/photo7.jpg" alt=""><p>CAT[7]</p></a></li> <li><a href="#"><img src="img/photo8.jpg" alt=""><p>CAT[8]</p></a></li> <li><a href="#"><img src="img/photo9.jpg" alt=""><p>CAT[9]</p></a></li> <li><a href="#"><img src="img/photo10.jpg" alt=""><p>CAT[10]</p></a></li> <li><a href="#"><img src="img/photo11.jpg" alt=""><p>CAT[11]</p></a></li> <li><a href="#"><img src="img/photo12.jpg" alt=""><p>CAT[12]</p></a></li> </ul> </div><!-- /.carousel -->
任意CSSクラスまたはIDをつけたブロック用を配置し
その中にスライドさせる要素をリストタグで構成します。
サンプルでは12個の要素を並べていますが
スライドさせる要素は<li>の増減で指定します。
この要素に対してCSSは以下のように指定します。
◆CSS
/* ------------------------------
.slideWrap
------------------------------ */
.slideWrap {
margin: 0 auto;
padding: 70px 0;
width: 100%;
position: relative;
overflow: hidden;
}
.slideWrap .btnPrev,
.slideWrap .btnNext {
bottom: 0;
width: 30px;
height: 30px;
position: absolute;
background: #000;
border-radius: 30px;
transition: all 0.2s ease-in-out;
}
.slideWrap .btnPrev {
left: 10px;
}
.slideWrap .btnPrev:after {
content: '<';
width: 30px;
height: 30px;
line-height: 30px;
color: #fff;
font-sizet: 1.6em;
font-weight: bold;
text-align: center;
display: block;
}
.slideWrap .btnNext {
right: 10px;
}
.slideWrap .btnNext:after {
content: '>';
width: 30px;
height: 30px;
line-height: 30px;
color: #fff;
font-weight: bold;
text-align: center;
display: block;
}
/* ------------------------------
.carousel
------------------------------ */
.carousel {
margin: 0 auto;
width: 880px; /* リストが何個以上あったらスライドを実行させるかの基準値 */
height: 250px;
position: relative;
visibility: hidden;
}
.carousel .movePanel {
top: 0;
left: 0;
height: 250px;
position: absolute;
}
.carousel ul {
float: left;
}
.carousel ul li {
margin: 0 10px;
width: 200px;
height: 250px;
line-height: 1.2em;
text-align: center;
float: left;
display: block;
position: relative;
z-index: 1;
box-sizing: border-box;
box-shadow: 0 0 5px #999;
background: #fff;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.carousel ul li a {
display: block;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.carousel ul li a:hover {
opacity: 0.8;
}
.carousel ul li img {
width: 100%;
}
.carousel ul li p {
padding: 0 20px;
height: 50px;
line-height: 50px;
color: #000;
font-size: 1em;
}
.carousel ul li.mainActive {
z-index: 10;
-webkit-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
.carousel ul:after {
content: "";
display: none;
clear: none;
}
まず、カルーセルUIの下部左右に配置している
NEXT/BACKボタンの位置と装飾を指定します。
HTMLで記載した全体を囲うブロック要素「.carousel」に対しては
中に入る要素がいくつ以上だったら、カルーセルスライド動作を実行させるか、
基準とする幅の値を記載します。
サンプルでは<li>の幅は220px(margin含む)としているので
「.carousel」のwidthを880pxとすることで
リストが4つ以上だったらカルーセルスライド動作を実行させるようにしています。
「.movePanel」はスクリプト側から追加する
リスト全体を囲むブロック要素になり、
この要素が実際にスライド移動することになるので
「position: absolute」で絶対位置の指定をしておきます。
「.mainActive」で指定する要素が
カルーセルUIの真ん中の要素にあたり、
このセレクタの「scale」の指定が拡大アニメーションさせる値になるので
拡大する際の大きさをここで設定します。
「.carousel ul li.mainActive」で設定しているアニメーション時間が
拡大される際のアニメーションスピードになっており、
「.carousel ul li」で設定しているアニメーション時間が
縮小される際のアニメーションスピードになっているので、
それぞれ拡大と縮小でスピードを変えることができます。
そして実際のカルーセルスライド動作スクリプトは以下の様になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(function(){
var setElm = $('.carousel'),
slideSpeed = 500,
slideDelay = 5000,
slideEasing = 'swing';
$(window).load(function(){
setElm.each(function(){
var self = $(this),
selfWidth = self.innerWidth(),
selfUl = self.find('ul'),
selfLi = selfUl.find('li'),
liFirst = selfUl.find('li:first'),
liLast = selfUl.find('li:last'),
listWidth = selfLi.outerWidth(true),
listCount = selfLi.length,
slideWidth = listWidth*listCount;
selfUl.css({width:slideWidth});
self.wrapAll('<div class="slideWrap" />').find('ul').wrapAll('<div class="movePanel" />');
var slideWrap = self.parent('.slideWrap'),
slidePanel = self.find('.movePanel');
if(selfWidth < slideWidth){
selfUl.clone().prependTo(slidePanel);
selfUl.clone().appendTo(slidePanel);
slidePanel.find('ul').eq('1').addClass('mainList');
var mainList = slidePanel.find('.mainList').find('li');
mainList.eq('0').addClass('mainActive');
var allList = slidePanel.find('li'),
allListCount = slidePanel.find('li').length;
// スライダーエリアの位置設定
var baseWrapWidth = listWidth*listCount,
allWrapWidth = listWidth*allListCount,
posResetNext = -(baseWrapWidth)*2,
posResetPrev = -(baseWrapWidth)+(listWidth);
slidePanel.css({left:-(baseWrapWidth),width:allWrapWidth}).find('ul').css({width:baseWrapWidth});
// Next/Backボタン
slideWrap.append('<a href="javascript:void(0);" class="btnPrev"></a><a href="javascript:void(0);" class="btnNext"></a>');
var btnNext = slideWrap.find('.btnNext'),
btnPrev = slideWrap.find('.btnPrev');
btnNext.click(function(){
slideNext();
});
btnPrev.click(function(){
slidePrev();
});
function slideNext(){
slidePanel.not(':animated').each(function(){
timerStop();
var posLeft = parseInt(slidePanel.css('left')),
moveLeft = posLeft-listWidth;
slidePanel.stop().animate({left:(moveLeft)},slideSpeed,slideEasing,function(){
var adjustLeft = parseInt(slidePanel.css('left'));
if(adjustLeft <= posResetNext){
slidePanel.css({left: -(baseWrapWidth)});
}
});
var setActive = selfUl.find('.mainActive'),
listIndex = selfLi.index(setActive),
nextCount = listIndex+1;
self.find('.mainActive').removeClass('mainActive');
if(listCount == nextCount){
liFirst.addClass('mainActive');
selfUl.next('ul').find('li:first').addClass('mainActive');
} else {
setActive.next().addClass('mainActive');
}
timerStart();
});
}
function slidePrev(){
slidePanel.not(':animated').each(function(){
timerStop();
var posLeft = parseInt(slidePanel.css('left')),
moveLeft = posLeft+listWidth;
slidePanel.stop().animate({left:(moveLeft)},slideSpeed,slideEasing,function(){
var adjustLeft = parseInt(slidePanel.css('left'));
if(adjustLeft >= posResetPrev){
slidePanel.css({left: posResetNext+listWidth});
}
});
var setActive = selfUl.find('.mainActive'),
listIndex = selfLi.index(setActive),
nextCount = listIndex+1;
self.find('.mainActive').removeClass('mainActive');
if(1 == nextCount){
liLast.addClass('mainActive');
selfUl.prev('ul').find('li:last').addClass('mainActive');
} else {
setActive.prev().addClass('mainActive');
}
timerStart();
});
}
// スライドタイマー
var slideTimer;
function timerStart(){
slideTimer = setInterval(function(){
slideNext();
},slideDelay);
}
timerStart();
function timerStop(){
clearInterval(slideTimer);
}
// スライド中央揃え
$(window).on('resize', function(){
var wrapWidth = slideWrap.width();
self.css({marginLeft: (wrapWidth / 2) - (listWidth / 2)})
}).resize();
}
});
setElm.css({visibility:'visible'});
});
});
</script>
スクリプト開始部分にある設定値の内容は以下の様になっています。
| setElm = $(‘.carousel’) | カルーセル全体を囲うブロック要素(IDでも可) |
|---|---|
| slideSpeed = 500 | スライドアニメーションスピード |
| slideDelay = 5000 | スライドアニメーション待機時間 |
| slideEasing = ‘swing’ | スライドする際のイージング |
これらの設定値を変更することで微調整が可能になっています。
スクリプト構成はシンプルと言える構成ではないですが
設定値を調整するだけで簡単に設置することが可能になっているかと思います。
左右のボタンのクリックイベントでスライド動作を実行させ、
真ん中にあたる要素に対してCSSクラス「.mainActive」を
付けたり外したりすることで拡大アニメーションを実行させています。
カルーセルパネル全体はウィンドウをリサイズするたびに
位置を調整し直して、拡大要素が常に画面の中央になるようになっています。
以上がjQueryを使って
中央が拡大表示されたカルーセルパネルUIを実装する紹介でした。
ただ左右にスライドするだけでなく
こういった拡大アニメーションをつけることで
また違った目の引き方を加えることができるかと思います。
jQueryを使って中央が拡大表示されたカルーセルパネルUIを実装する際にぜひ。。。