


jQueryで文章などのテキストに対して一文字ずつ個別に装飾を変える実験

FacebookのOGP画像がどのように表示されるかブラウザ上でシミュレートできる「og:image Simulator」

jQueryでパララックスサイトの様にスクロールして要素が出現した時点でアニメーション等のイベント処理を実行させる実験

jQueryでレスポンシブ対応のシンプルなクロスフェードビューアーを作る方法

テキストや数字をスロットの様に回転させるJavaScript「ODOMETER」&jQuery「a simple jquery slot machine effect」「tally_counter」

jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法

ページ上のブロック要素の高さを揃えるjQueryプラグイン4選まとめ

簡単にパララックス実装可能な軽量スクリプト「skrollr」&コンテンツごとにページスクロールするjQueryプラグイン「fullPage.js」「One Page Scroll」

jQueryでGoogle画像検索の様なUIを実装する実験(レスポンシブ対応)

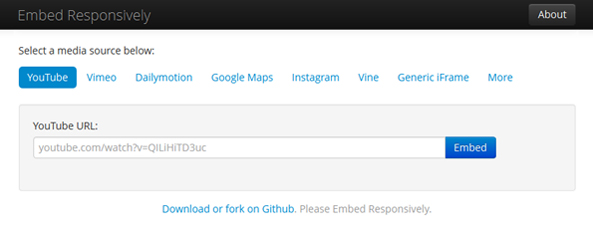
YouTubeやGoogleマップやInstagramの埋込みを簡単にレスポンシブ化してくれるサービス「embedresponsively.com」

jQueryでページ最下部までスクロールした際に外部HTML(JSON形式)化した要素を追加する方法

jQueryでレスポンシブ対応の画像を分割して切り替えるスライドショーを作る実験

jQueryでレスポンシブ対応のブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験

jQueryでページ遷移無しで画面を切り替えた際でも個別のURLやブラウザの戻る/進むを有効にさせるプラグイン「jQuery hashchange event」&「Navi.js」

Android(アンドロイド)独自サイズdp(dip)をpxに計算するツール「[dp(dip)] → [px] Conversion」作ってみました。

レスポンシブ対応のナビゲーションメニューを実装するチュートリアル11選

