
Tag : CSS


HTML5 & CSS3でのエフェクト効果を簡単な5つのステップで覚えるチュートリアル「Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5 」

jQuery+CSS3でのドロップダウンメニューのおもしろい見せ方「Slide Down Box Menu with jQuery and CSS3」

jQuery & CSS3のチュートリアル&テクニック40選「40 jQuery and CSS3 Tutorials and Techniques」

CSS3でできることパート2「What CSS3 Can Do For You: Typography and Special Effects」

CSS3でアニメーションや3Dを表現するチュートリアル集「What CSS3 Can Do For You: Animation and 3D effects」

jQueryとCSS3で実現するフォトギャラリー「Beautiful Photo Stack Gallery with jQuery and CSS3」

HTML5 & CSS3 Webサイトテンプレート集

IE6,7,8でCSS3を対応可能にするスクリプト「ie-css3.htc」

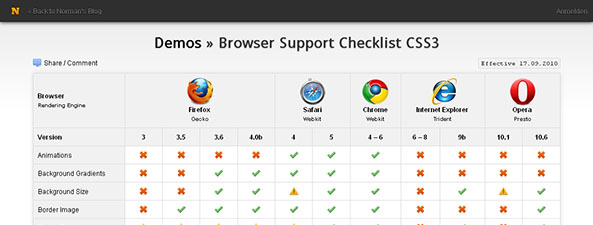
現在リリースされているブラウザのCSS3対応状況

CSSだけで半角英数文字の連続の改行を制御できるらしい…

CSS3で作るボタン生成ジェネレーター「CSS3 Button Maker」

CSS3でアニメーション「Transition」

CSS3で可能な表現

CSSのみでグラデーション

IE6、IE7、IE8を四文字だけで区別できるCSSハック

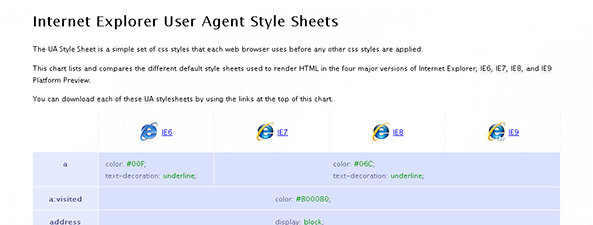
ブラウザリセットを行わなかった場合のIEデフォルト設定

