Tag : Gallery


jQueryでシンプルなカルーセルパネルスライドUIを作成する方法

8種類のエフェクトから画像切り替えを演出できるjQueryスライドショープラグイン「AviaSlider」

jQuery & CSS3でiTunes風のカバーフローUIを実装できる「jQuery UI CoverFlow 2.0 Using $.widget」

jQuery & CSS3で壁に写真を散りばめた感じのギャラリーを作れる「Image Wall with jQuery」

画像をシンプルにズームアップで拡大表示させるjQueryプラグイン「imgZoom」

画像の拡大表示をページ全体がズームアップするエフェクトで演出するjQueryプラグイン「Create an Awesome Zooming Web Page With jQuery」

jQueryで画像がクロスフェードするシンプルな画像ビューアー(自動再生)を作成する方法

jQueryで様々なパターンのコンテンツスライダーを簡単に実装できるプラグイン「Awkward Showcase」

jQueryでシンプルなサムネイル付き画像ビューアーを作成する方法

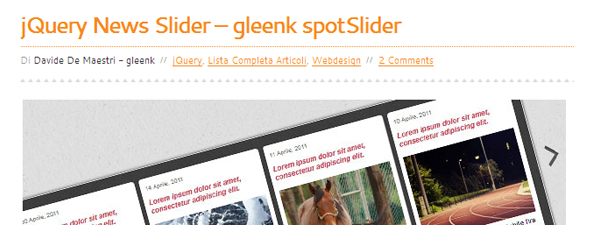
リストをシンプルにスライドさせるjQueryプラグイン「jQuery News Slider – gleenk spotSlider」

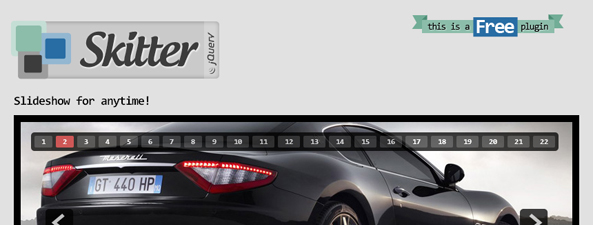
様々なエフェクトで演出できるjQueryスライドショー「Skitter」

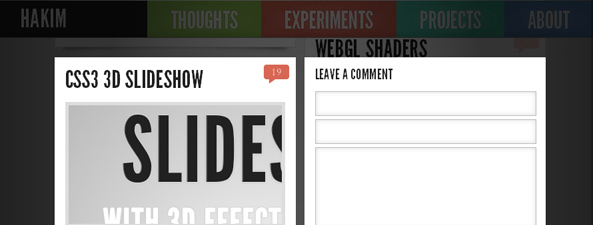
キーボードで画面操作するCSS3 3Dスライドショー「CSS 3D Slideshow | Hakim El Hattab」

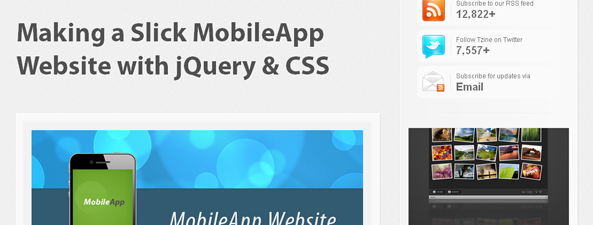
滑らかな動きの回転型jQueryスライドショー「Making a Slick MobileApp Website with jQuery & CSS」

CSS3で作られたLightboxエフェクト付き画像ギャラリー「CSS3 Image Gallery with a 3D Lightbox Effect」

ボックス要素を分割アニメーションによって切り替え表示するjQuery「Moving Boxes Content with jQuery」

カッコよくシンプルに画像ギャラリーを組み込めるjQueryプラグイン「jPhotoGrid – A Beautify jQuery Image Gallery」