Tag : jQuery


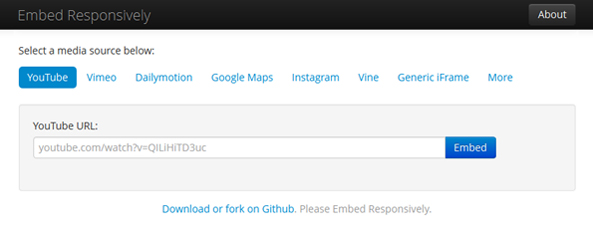
YouTubeやGoogleマップやInstagramの埋込みを簡単にレスポンシブ化してくれるサービス「embedresponsively.com」

jQueryでページ最下部までスクロールした際に外部HTML(JSON形式)化した要素を追加する方法

jQueryでレスポンシブ対応の画像を分割して切り替えるスライドショーを作る実験

jQueryでレスポンシブ対応のブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験

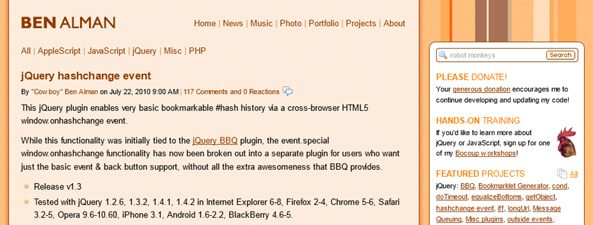
jQueryでページ遷移無しで画面を切り替えた際でも個別のURLやブラウザの戻る/進むを有効にさせるプラグイン「jQuery hashchange event」&「Navi.js」

レスポンシブ対応のナビゲーションメニューを実装するチュートリアル11選

jQueryでレスポンシブ対応のフリックスライダー(サムネイル付き)をシンプルに作る方法

jQueryでレスポンシブ対応のサムネイル付きクロスフェードスライドショーを作る方法

QRコードを手軽に作成するツール「QRコード作成 [QR CODE GENERATOR]」作ってみました

jQueryでランダムに画像などコンテンツ要素をフェードインさせる方法

jQueryでCSSアニメーションを実行させる方法

jQueryで右クリックを禁止させる方法

Androidでモバイルとタブレット(+iPhone/iPad)を振り分ける方法

パララックス制作などで使えるスクロールして特定の位置でアニメーションなどの処理を実行させることが出来るjQueryプラグイン「jquery-peekaboo」「jQuery Waypoints」

jQueryで画像がクロスフェードするシンプルな画像ビューアー(自動再生)を作成する方法【改訂版】

jQueryでブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験