以前、iPad用オンラインシミュレーターは紹介しましたが、
同様にiPhone4で見た画面をブラウザ上で確認できるシミュレーター
「iPhone 4 Simulator – Test iPhone Websites & iPhone Web Apps」が
ちょっと使えそうだったのでご紹介。
≫iPhone 4 Simulator – Test iPhone Websites & iPhone Web Apps
サイトアクセス時はiPhone4はロック状態になっているので
「slide to unlock」をスライドしてロック解除します。
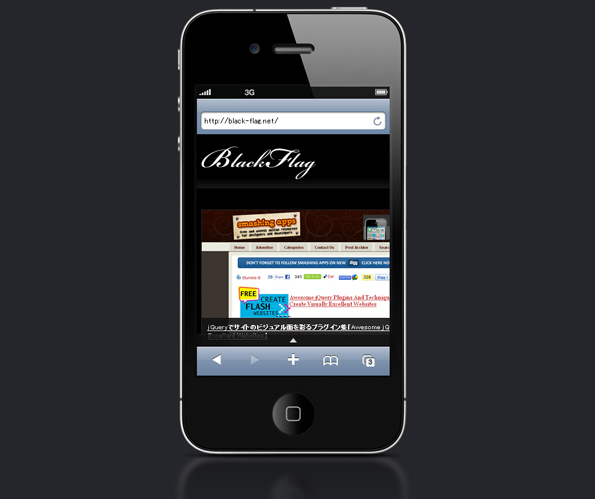
ロック解除後にiPhone4画面上にあるアドレスバーに
表示させたいサイトのURLを入力することでiPhone4の画面にサイトが表示されます。
当サイトを表示すると以下のような感じに。

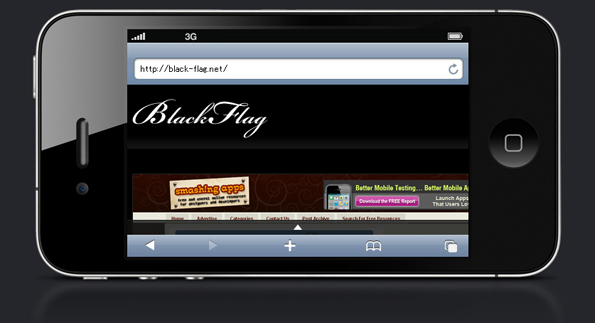
iPhone4を横向きにすることもできます。

表示するサイト側でiPhone用にMETAデータを入れていたり、
JavaScriptなどで振り分け処理をしていても
シミュレーター上では実行されないっぽいのが残念ですが、
何となくの画面を手軽に確認するツールとしては使えそうです。