Webサイトを制作する際、現在ではPC画面のみならずスマートフォンやタブレットPCなどなど
あらゆるデバイスできちんとレイアウトが保たれるように制作することが必要になります。
それらのいろいろなデバイスで画面確認するための、
あらゆる種類の画面解像度での表示をWebページ上で簡単に確認することができるツール
「Screenfly」が便利に使えそうだったのでご紹介。
Screenfly by QuirkTools — Test Your Website at Different Screen Resolutions

≫Screenfly by QuirkTools — Test Your Website at Different Screen Resolutions
入力フォームに画面の確認するURLを入力して「GO」ボタンを押すのみ。
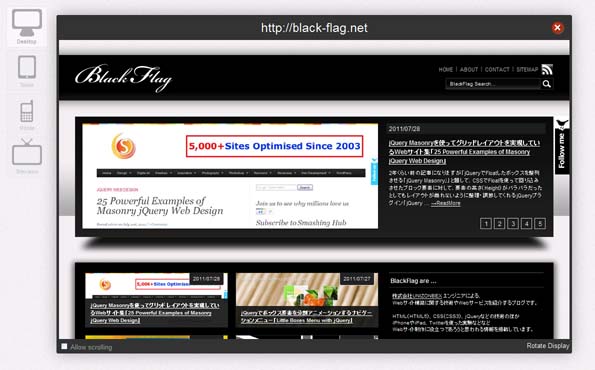
確認画面がモーダルウィンドウで表示されます。

画面表示後は左側にある各デバイスのボタンをクリックして
確認したい解像度を選択します。
用意されている画面解像度は以下の通り。
———————————————-
【Desktop】
10" Netbook 1024×600
12" Netbook 1024×768
13" Notebook 1280×800
15" Notebook 1366×768
19" Desktop 1440×900
20" Desktop 1600×900
22" Desktop 1680×1050
23" Desktop 1920×1080
24" Desktop 1920×1200
【Tablet】
ViewSonic ViewPad 800×480
Velocity Cruz 800×600
Samsung Galaxy 1024×600
Apple iPad1&2 1024×768
Motorola Xoom 1280×800
【Mobile】
Motorola RAZR V3m 176×220
Motorola RAZR V8 240×320
BlackBerry8300 320×240
Apple iPhone3 320×480
LG OptimusS 320×480
Google NexusS 480×800
ASUS Galaxy7 480×800
【Television】
480p Television 640×480
720p Television 1280×720
1080p Television 1920×1080
———————————————-
数多くの種類の画面パターンが用意されているので
この先、便利に使えそうです。
ご参考までに。。。