Webデザインをするにあたって、画面サイズは結構重要なもの。
一般的と言われている1024×768の画面解像度に加えてモニターサイズのパターンはさまざま。
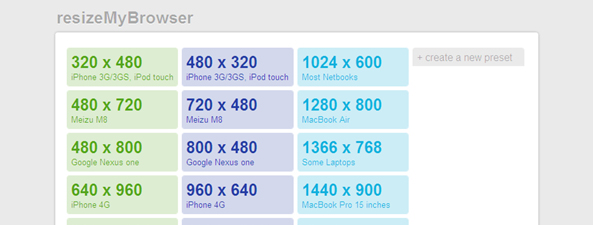
そんな画面サイズをブラウザ上で一発で調整が可能になるツール
「resizeMyBrowser」が結構使えそうだったのでご紹介。

≫resizeMyBrowser – Web application
画面上に用意されているボタンの中から、
希望する画面サイズをクリックするだけで、ブラウザのサイズを変更してくれます。
iPhoneサイズやiPadサイズも用意されているところが嬉しいところ。
デザイン工程の段階というよりかは、コーディング作業時に使用する事になりそうですが、
Webサイト制作においては結構便利に使えるツールだと思われます。
ご参考までに。。。