今までは画像無しでは実現できなかった見た目(デザイン)を
CSS3のみで実現させる方法はいろいろ紹介されていますが、
そんな中でも、紙の質感をもの凄いクオリティで表現し、
角のめくれ具合やセロテープで貼ったような見た目までをCSS3のみで実装可能とする
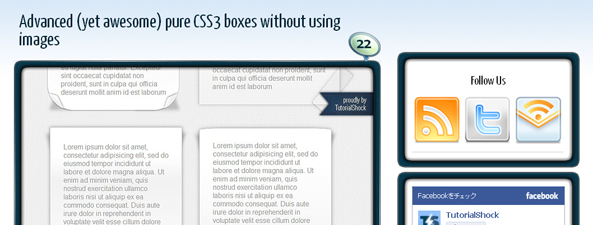
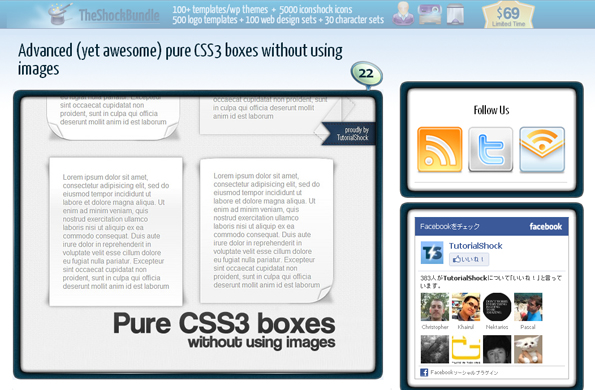
「Advanced (yet awesome) pure CSS3 boxes without using images」が衝撃的だったのでご紹介。
Advanced (yet awesome) pure CSS3 boxes without using images

≫Advanced (yet awesome) pure CSS3 boxes without using images « Design and Development tuts – TutorialShock

≫デモページはこちら:Css3 Boxes(Chrome or Safari)
もちろんWebkitブラウザのSafariやChromeのみでの実装になりますが
CSS3でのグラデーション、ドロップシャドウ、ボーダーの指定や
「:after」「:before」プロパティに加え、角度は「transform」を使うなど
あらゆるプロパティを駆使して表現しています。
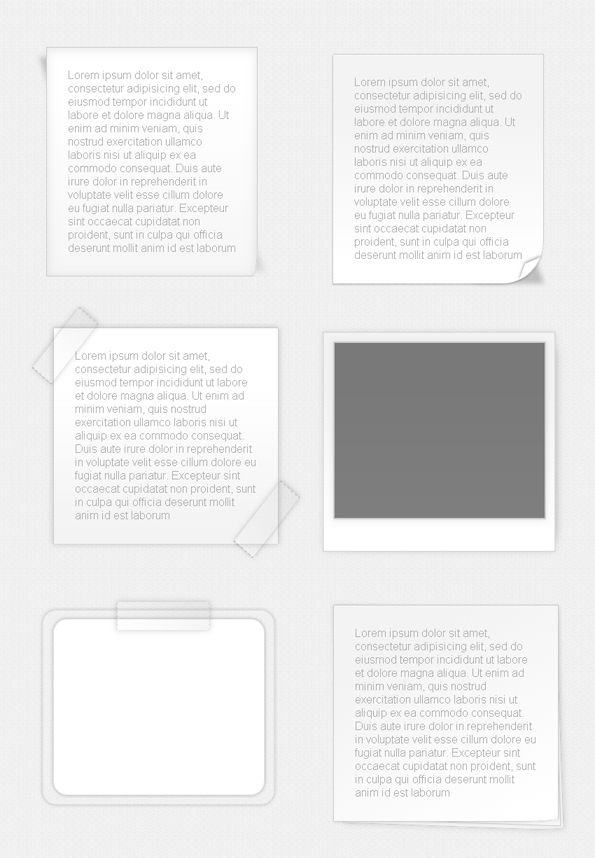
セロテープの透明感や何枚もの紙が重なり合っている感じなど
細部もかなりのこだわりが。
CSS3プロパティの使い方などなど、かなり参考になりそうです。
実際は画像を使った方が早いのでは?と思ってしまうところもありますが
CSS3の可能性を追求するにはこういったものもおもしろいかと思います。
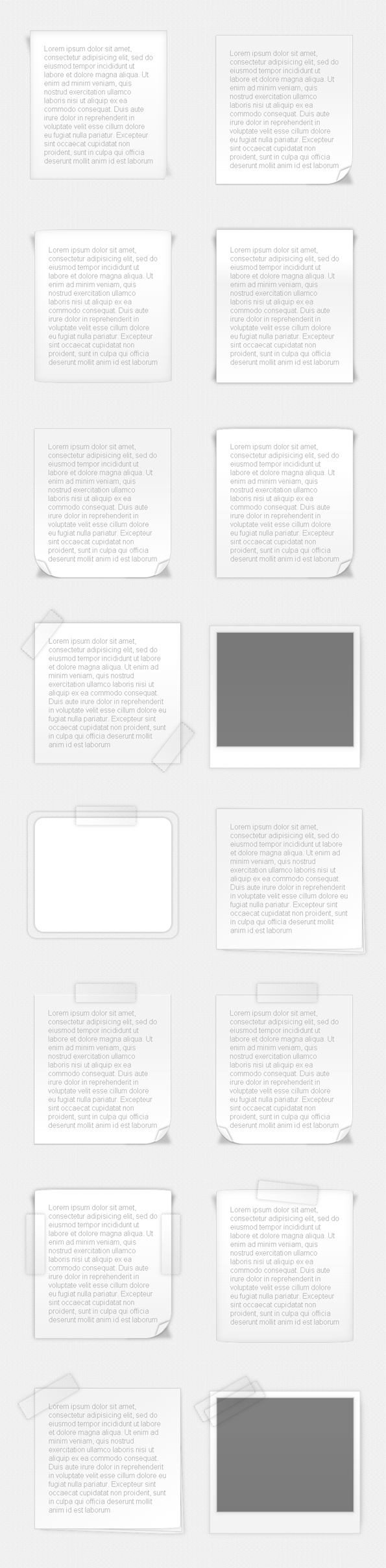
デモページで紹介されている、
全てのサンプルを並べてみると以下の様な感じに。

ご参考までに。。。