
Category : プラグイン


CSSアニメーションの終了イベントを取得してくれるJavaScript「Detecting CSS Animation and Transition End with JavaScript」

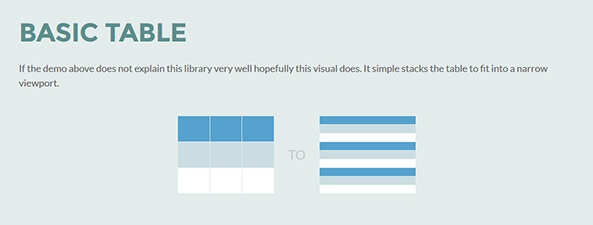
テーブルをレスポンシブに対応させるのに便利なjQueryプラグインまとめ

簡単に多様なjQueryアニメーションを実装できるプラグイン「jQueryTween」

ページ遷移時にアニメーション効果をつけるjQueryプラグイン「Animsition」&「Animated Pageswitch Plugin」

jQueryでフレームアニメーション(パラパラアニメ)を実装するプラグイン「jquery.frameAnimation.js」

テキストや数字をスロットの様に回転させるJavaScript「ODOMETER」&jQuery「a simple jquery slot machine effect」「tally_counter」

ページ上のブロック要素の高さを揃えるjQueryプラグイン4選まとめ

簡単にパララックス実装可能な軽量スクリプト「skrollr」&コンテンツごとにページスクロールするjQueryプラグイン「fullPage.js」「One Page Scroll」

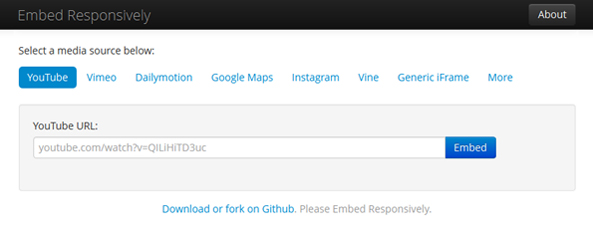
YouTubeやGoogleマップやInstagramの埋込みを簡単にレスポンシブ化してくれるサービス「embedresponsively.com」

jQueryでページ遷移無しで画面を切り替えた際でも個別のURLやブラウザの戻る/進むを有効にさせるプラグイン「jQuery hashchange event」&「Navi.js」

レスポンシブ対応のナビゲーションメニューを実装するチュートリアル11選

パララックス制作などで使えるスクロールして特定の位置でアニメーションなどの処理を実行させることが出来るjQueryプラグイン「jquery-peekaboo」「jQuery Waypoints」

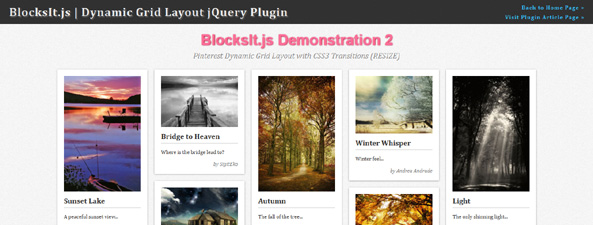
グリッドレイアウトでのWebサイト構築に役立つjQueryプラグイン「BlocksIt.js」「Isotope」「jQuery Masonry」

様々な3Dエフェクトアニメーションでのコンテンツスライダーを実装できるjQueryプラグイン「Adaptor::jQuery content slider」

ページ上のコンテンツ要素に振動させる様な動きをつけることができるjQueryプラグイン「jQuery Wiggle plugin」

画像などコンテンツ要素をランダムでフェードインさせることができるjQueryプラグイン「champagne.js」

jQueryアニメーションにイージング(easing)処理をつけるプラグイン【イージング動作サンプル一覧】

jQueryを使ってのドラッグ&ドロップUIをiPhoneやAndroidでも簡単に動作するようにしてくれるプラグイン「jQuery UI Touch Punch」

リスト要素を簡単にページネーションを付けて分割することができるjQueryプラグイン「jPages.js」

