CSSの指定で要素にマウスオーバーした際に色を変えたり、背景色を変えたり、
何かアクションを付けることに使用する「:hover」要素。
本来この指定はマウスオーバーしている要素のみに効果を利かすものですが
マウスオーバーした要素の兄弟要素に対しても「:hover」の効果を付けることを可能とするチュートリアル
「Hover on “Everything But”」が使えそうだったのでメモ書きしておきます。
Hover on “Everything But”

≫Hover on “Everything But” | CSS-Tricks

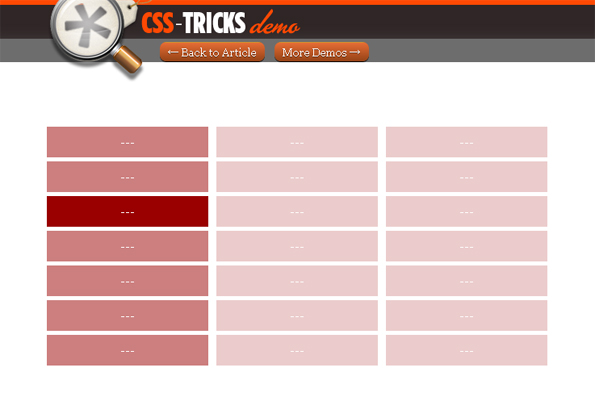
≫デモはこちら:Hover on Everything But
デモ画面ではマウスオーバーした際に
それぞれ要素の透明度「opacity」の値を変化させています。
仕組みについては以下。
◆HTML <section class="parent"> <div></div> <div></div> <div></div> </section>
HTMLでは親要素として「.parent」を用意し
子要素を「div」とします。
そしてCSSで、、、
◆CSS
.parent:hover > div {
opacity: 0.5;
}
.parent:hover > div:hover {
opacity: 1.0;
}
「>」を使って階層制御をして、
兄弟要素の指定を制御をしているようです。
この方法を使えばCSSのみでドロップダウンを実装することも可能になったり、
いろいろ便利に使えそうです。
ご参考までに。。。