CSS3でのアニメーションやエフェクトなど、
サンプル&チュートリアルはいろいろ増えていますが、
ロールオーバーで他とは違ったおもしろい動きをつけている
CSS3アニメーションサンプルを2つほど紹介。
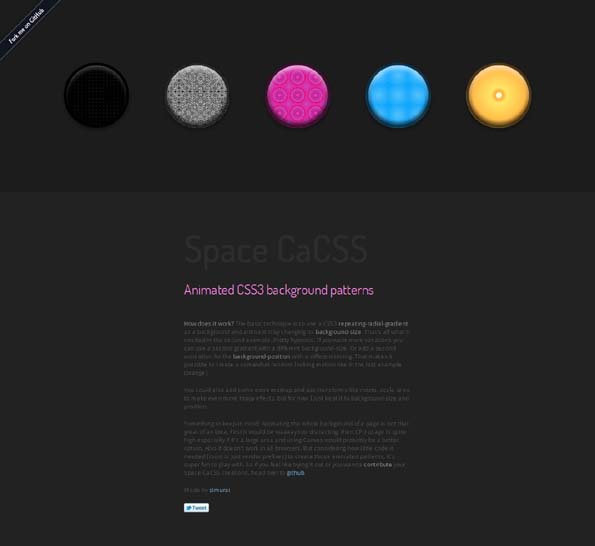
Space CaCSS – Animated CSS3 background patterns

≫Space CaCSS – Animated CSS3 background patterns
画面上のドット柄が付いているボタンにロールオーバーすると
ボタンが拡大し、ボタンについている柄が
ランダムなアニメーションで動きます。
見ていると酔いそうなくらい激しい動きをしますが
おもしろい演出方法に感じます。
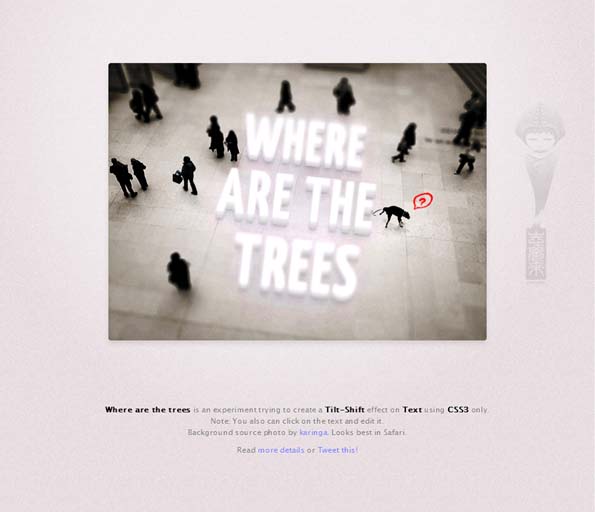
CSS3 Tilt-Shift Text experiment – Where are the trees

≫CSS3 Tilt-Shift Text experiment – Where are the trees
画像部分にロールオーバーすると
テキストに立体エフェクトがかかり
ロールオーバーでテキストが浮き上がるアニメーションが動作します。
CSS3でのテキストエフェクトは
この先もいろいろ遊べそうです。
CSS3アニメーションは、webkitのみならずmozilla系も
だいぶスムーズに動作するようになってきているので
使える機会が増えてくるかもしれません。
ご参考までに。。。