古いIEのバージョンのサポートが終了したことやプログレッシブエンハンスメントの考えから、
CSS3を使ってのレイアウトやアニメーションを気兼ねなく使えるようになってきました。
画像やボタンにロールオーバーした際にCSSアニメーションを使っての
さまざまな演出方法についてまとめているサイトも多々あります。
そんなCSSロールオーバーの演出をさまざまなアニメーションを加えるやり方の
チュートリアルを紹介しているサイトの中で
個人的に参考になりそうだったものをまとめて紹介してみます。
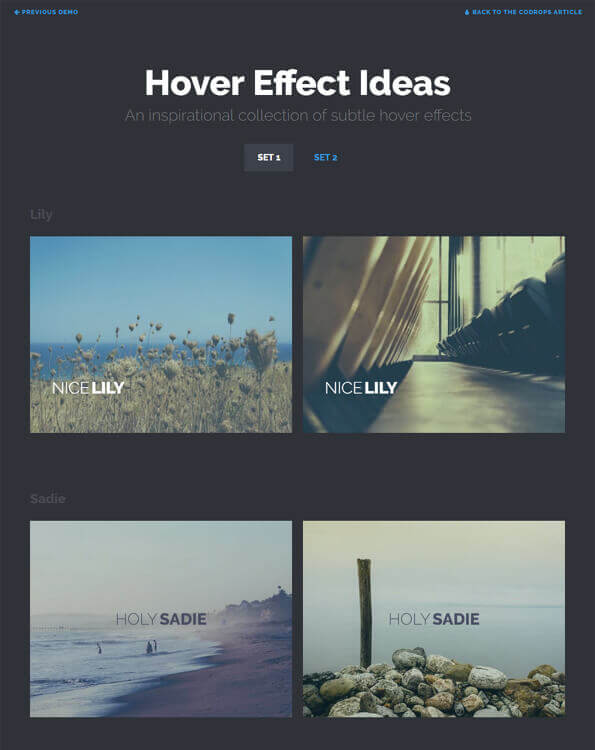
Some More Subtle Hover Effect Ideas | Codrops

Some More Subtle Hover Effect Ideas | Codrops
画像にロールオーバーすることで
重なり合うキャプション等のテキスト情報を
さまざまなアニメーションで表示します。
デモは「SET1」「SET2」に分かれていて
「SET2」ではロールオーバーすると
画像の上にボタンを表示するタイプもあります。
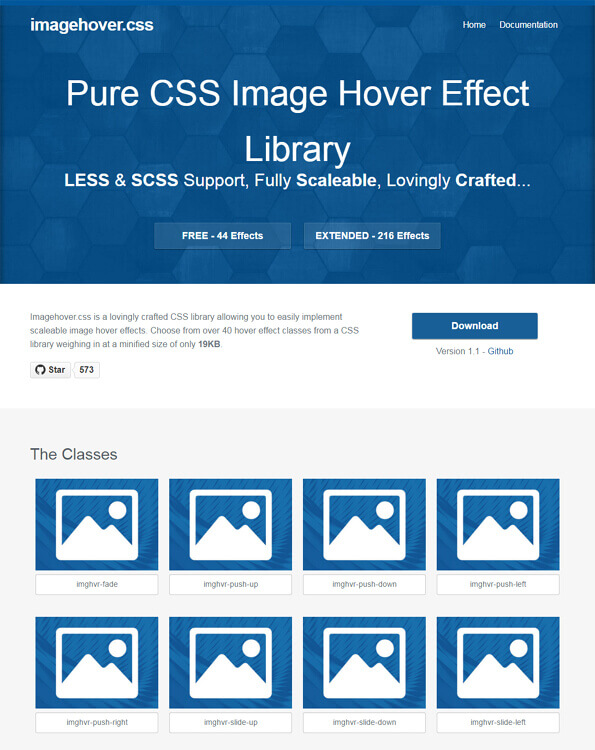
Imagehover.css – An Image Hover CSS Library

Imagehover.css – An Image Hover CSS Library
画像にロールオーバーすることで
テキスト情報を表示するだけでなく
画像を回転させたり、角度を変えたり、拡大縮小したり、
あらゆるパターンでのアニメーション演出サンプルが用意されています。
Bootstrap Hover Image Gallery
画像にロールオーバーすることで
さまざまななパターンでのアニメーションで
クリックボタンやSNSボタンを出現させます。
とてもスムーズで魅力あるアニメーションパターンが用意されています。
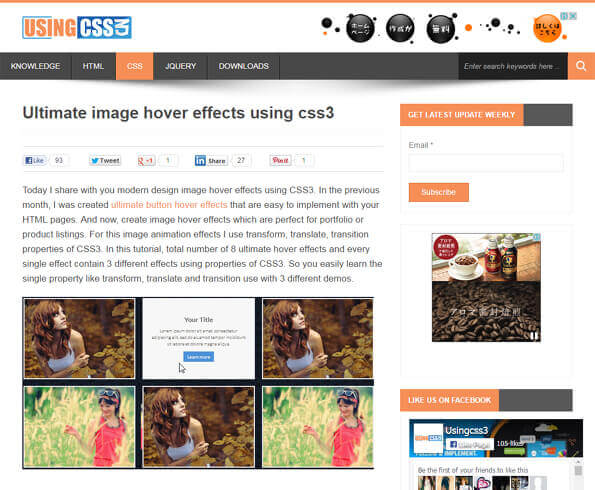
Ultimate image hover effects using css3 – Usingcss3

Ultimate image hover effects using css3 – Usingcss3
画像に重ねてテキスト情報を表示するだけでなく
画像の位置をずらしたり、角度を変えたり、拡大縮小したりして、
テキスト情報やボタンを表示するおもしろい動きの
アニメーションサンプルが用意されています。
Button Styles Inspiration
テキストベースのシンプルなボタンに対して
ロールオーバーにて背景色の変更からボーダーを使った演出や
中のテキストに対してアニメーションをつけるなど
ありとあらゆるものすごい数のパターンが紹介されています。
Hover.css
こちらもテキストベースのシンプルなボタンに対して
動きのジャンルを絞った形でのアニメーションサンプルが用意されています。
いくつかの動きを組み合わせて実装するなどいろいろ応用させることもできそうです。
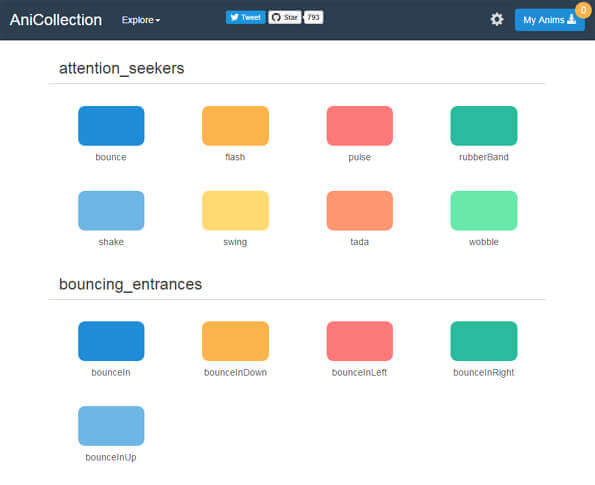
AniCollection – The easiest way to find, use and share CSS3 animations.

AniCollection – The easiest way to find, use and share CSS3 animations.
シンプルなボタン要素を回転させたリバウンドさせたり
アニメーションのベースとなるパターンがいくつも紹介されています。
アニメーション単体で使うだけでなくいくつかの動きを組み合わせて使うこともできそうです。
[CodePen] CSS3 – A PEN BY Airen

[CodePen] CSS3 – A PEN BY Airen
アニメーションサンプル集とは少し違いますが
ロールオーバーすると各ブロックが立体的に回転して
テキスト情報とボタンを表示するサンプルコードです。
見た目がとてもカッコよくいろんな発想が湧いてきそうです。
[CodePen] CSS Parallax Orbs – PEN BY Jamie Coulter

[CodePen] CSS Parallax Orbs – A PEN BY Jamie Coulter
円形のボタンにロールオーバーすると
中のイラストがパララックス状に流れます。
ボタンの中で物語が展開されているようで
とても見入ってしまう演出です。
以上がCSSアニメーションを使って
ロールオーバーの演出を実装するサンプル集まとめでした。
PhotoshopVIPさんのホバーエフェクトやHTML/CSSアニメーションのまとめ記事も
とても参考になりそうなものがたくさんあったのでメモしておきます。
HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ – PhotoshopVIP
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSSスニペットまとめ – PhotoshopVIP
ロールオーバーでCSSアニメーションを使った演出を組み込む際にぜひ。。。