ボタンの実装サンプルを提供しているサイトはいろいろありますが、CodePenで公開されているクオリティの高いボタンを収集しているボタンコレクションサイト「Buttons.cool」が活用できそうだったのでメモ書きとして紹介します。
Buttons.cool – The coolest buttons in town

Buttons.cool – The coolest buttons in town
「Button List」と「Button Generator」に分かれて120種類以上のボタンデザインが紹介されています。
※2023年11月30日現在
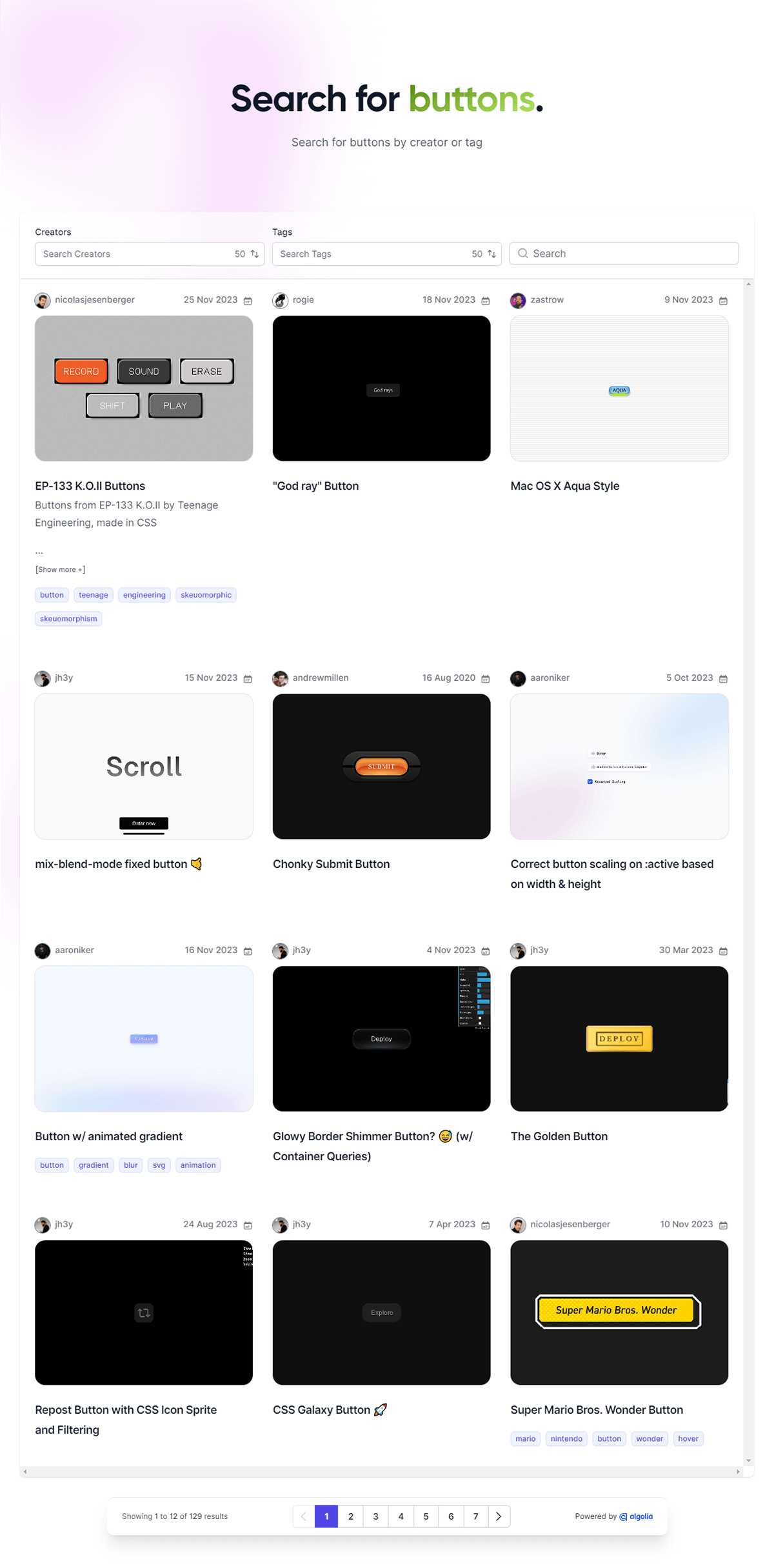
「Button List」では、CodePenの各ユーザーに分かれてボタンデザインを検索することができ、使用したいボタンのHTMLとCSSをコピーすることができます。

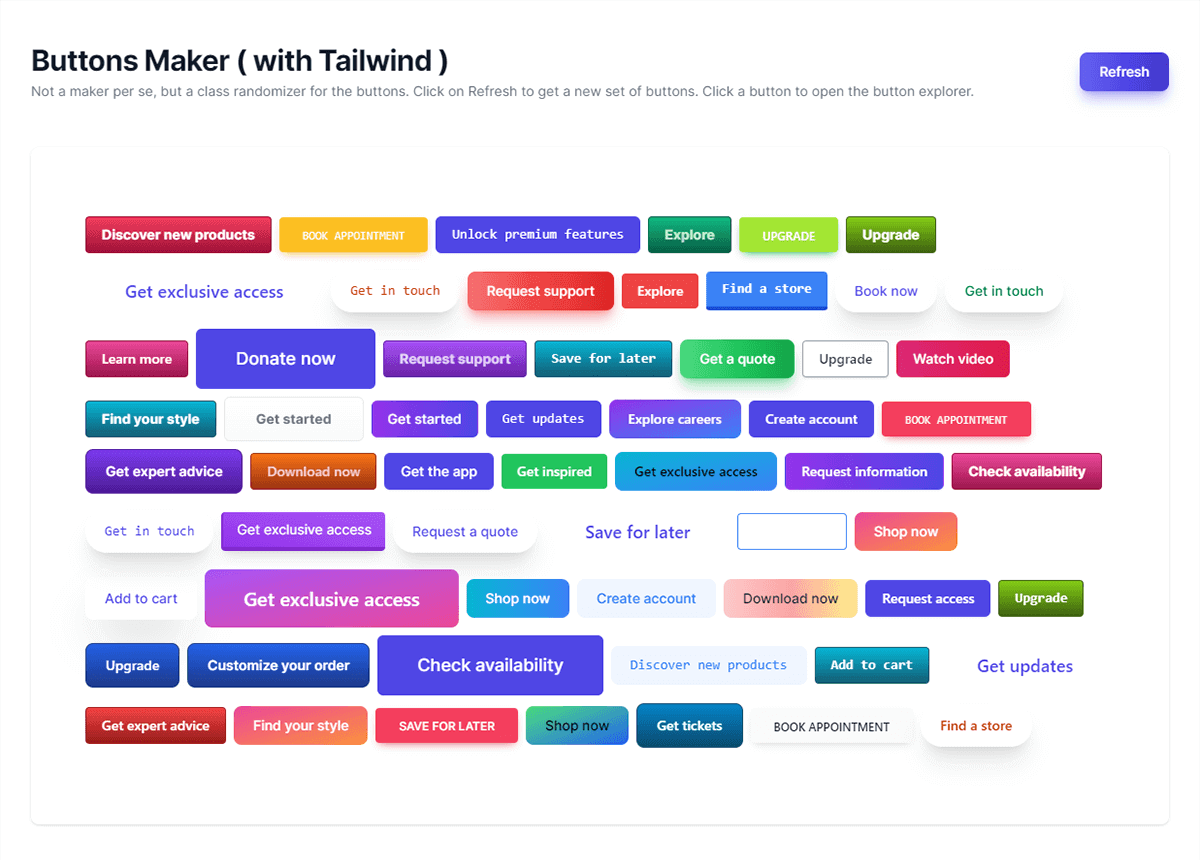
「Button Generator」は、「Tailwind CSS」ベースのクラスランダマイザーとなっています。

試しに一つHTMLとCSSをコピーして少しカスタマイズしたサンプルは以下です。
See the Pen
Gravity Button by BLACKFLAG (@BlackFlag)
on CodePen.
シンプルでスタイリッシュなものからアニメーションがついたもの、立体的なものなど、様々なボタンデザインが紹介されていて、今後もどんどん追加されていきそうです。
CSSで実装できるボタンデザインを探す際には、このサイトから参考にしてみるのも良さそうです。
ボタンデザインの参考にぜひ。。。