これまでもボタンやローディングといったパーツをHTMLやCSSのコピペで簡単に実装できるギャラリーサイトは紹介してきましたが、吹き出しやツールチップに特化したまとめ「CSS Generators: Tooltips & Speech Bubbles」が覚えておくと活用できそうだったのでメモ書きとして紹介します。
CSS Generators: Tooltips & Speech Bubbles

CSS Generators: Tooltips & Speech Bubbles
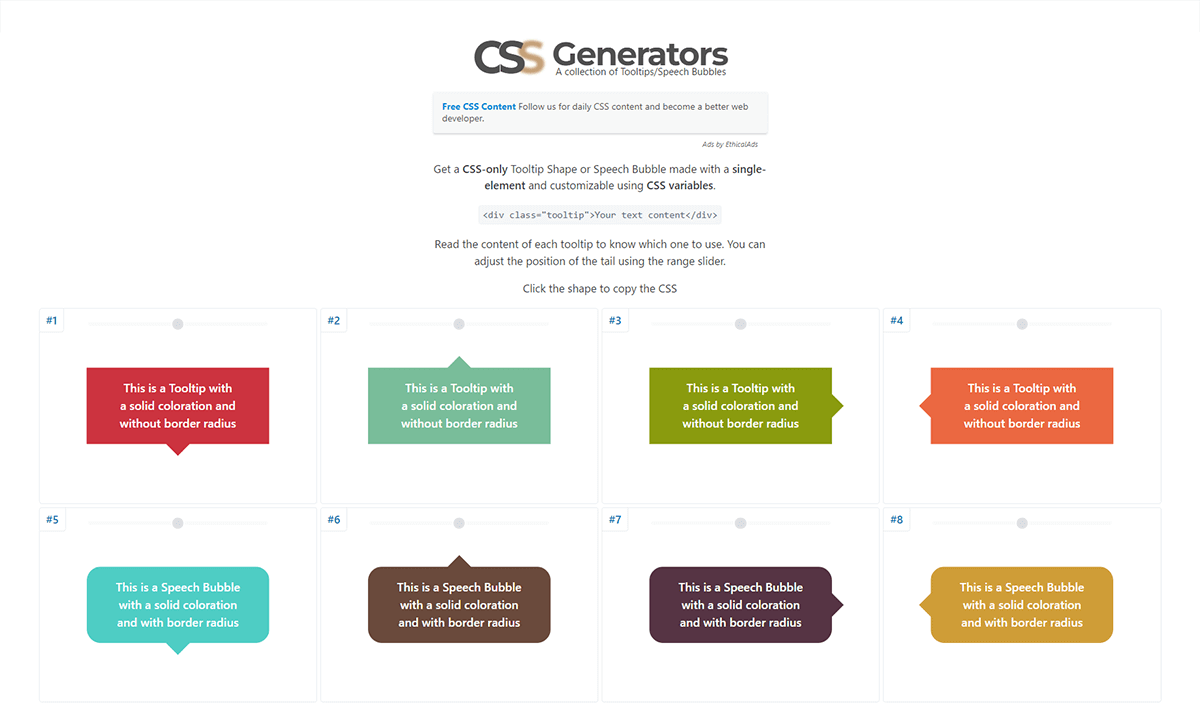
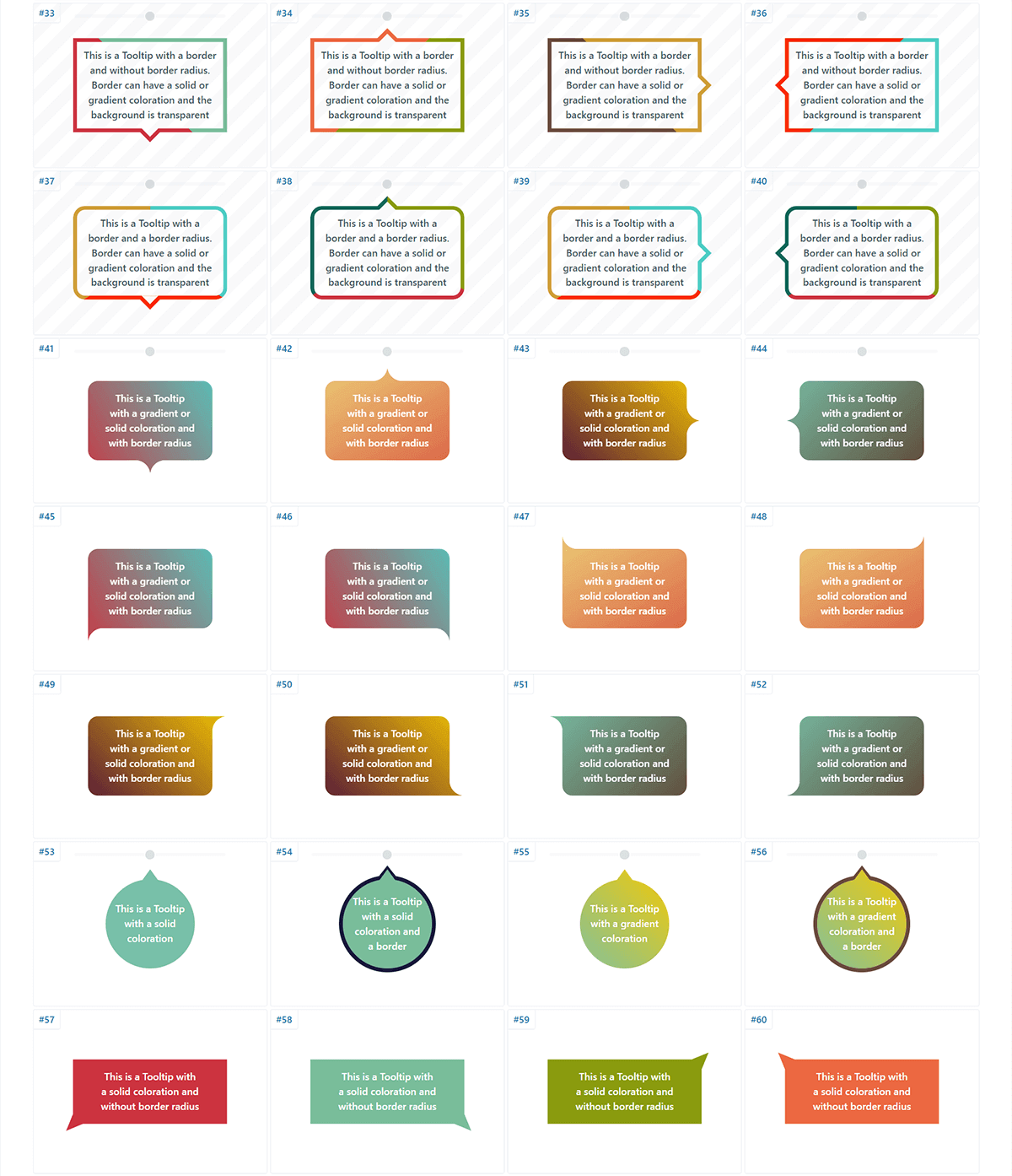
このサイトではCSSで実装できる吹き出しデザインが100種類紹介されています。
※2024年3月26日現在

実装方法はとても簡単でHTMLには「.tooltip」のクラスを付けたdiv要素を一つ用意します。
※クラス名や対象のブロック要素を変えることも可能です。
<div class="tooltip"></div>
ページ上にあるデザインから使用したいものを選び、吹き出しをクリックすると実装するためのCSSがコピーされるので、上記のブロック要素に対して指定するようにします。
選択エリアにスライダーが付いているものは吹き出しの三角の位置を自由に動かせるようにもなっています。
試しに実装してみたサンプルは以下です。
See the Pen
CSS Tooltips [1] by BLACKFLAG (@BlackFlag)
on CodePen.
See the Pen
CSS Tooltips [2] by BLACKFLAG (@BlackFlag)
on CodePen.
好みの吹き出しを選んでしまえば、1分もかからずに実装することができるのでとても便利です。
100種類ものデザインが用意されているので、吹き出しが必要になった際にはまずこのサイトを見にくれば事足りそうな気がします。
CSSで吹き出しが必要になった際にぜひ。。。