Webページ内に並べられた要素の高さを揃えるスクリプトサンプルや
jQueryプラグインを今までもいくつか紹介してきましたが、
並べられた要素をレスポンシブ対応かつ1行ごとに高さを揃える形での
スクリプトサンプルを試しに作ってみたので紹介してみます。
jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法
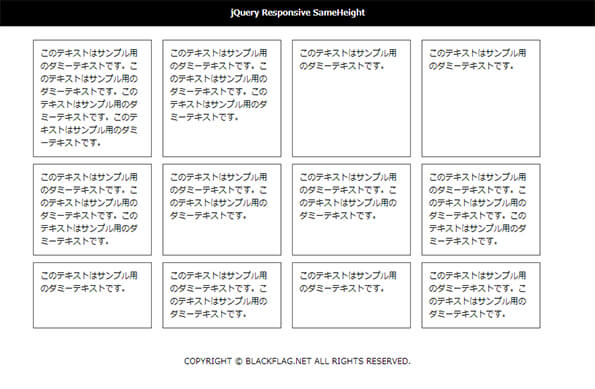
まずは動作サンプルから。
サンプル画面でウィンドウサイズを伸縮させてみてください。
「jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法」サンプルを別枠で表示
MediaQueriesでウィンドウサイズによって1行ごとに並ぶ要素数を変えてありますが
それぞれ1行ごとの最大の高さに要素の高さが揃うようになっています。
全体構成についてまずはHTMLから。
◆HTML <div class="listarea"> <ul> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。</li> <li>このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</li> </ul> </div><!--/.listarea-->
HTMLは単純に<ul>と<li>でリストを並べているだけになります。
サンプルでは全体をdivで囲っていますが
<ul>と<li>のように、親と子の組み合わせになっていれば
囲う要素は必須ではありません。
これに対してCSSは以下の様になっています。
◆CSS
/* .listarea
------------------------- */
.listarea {
margin: 0 auto;
width: 800px;
text-align: left;
}
.listarea ul {
width: 800px;
}
.listarea ul li {
margin: 0 1% 10px 1%;
padding: 10px;
width: 22%;
float: left;
border: #555 1px solid;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
/* ===========================================
MediaQueries
=========================================== */
@media screen and (max-width: 800px) {
.listarea,
.listarea ul {
width: 100%;
}
.listarea ul li {
width: 30%;
}
}
@media screen and (max-width: 700px) {
.listarea ul li {
width: 47%;
}
}
@media screen and (max-width: 600px) {
.listarea ul li {
width: 97%;
}
}
/* =======================================
ClearFix
======================================= */
ul:before,
ul:after {
content: " ";
display: table;
}
ul:after {clear: both;}
ul {*zoom: 1;}
CSSでは、高さを揃える要素を囲う親要素(サンプルで言う<ul>)に対しては
要素を囲う全体幅が指定されるようにする必要があります。
その他の部分に関してはMediaQueriesを使って1行に並べる要素数の変化と
サンプル画面のレイアウトを形成するだけのものになっているので
特に重要な項目はありません。
そして実際の動作スクリプトは以下の様になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(function(){
var setPrt = $('.listarea ul'),
setChd = setPrt.find('li');
function argHeight(){
prtWidth = setPrt.outerWidth();
chdWidth = setChd.outerWidth();
setNum = Math.floor(prtWidth / chdWidth);
chdLength = setChd.length;
setChd.css({height:'auto'});
setPrt.each(function(){
h = 0;
setChd.each(function(i){
var self = $(this),
i = i+1,
hSet = self.outerHeight(),
pdTop = parseInt(self.css('padding-top')),
pdBtm = parseInt(self.css('padding-bottom')),
boxSizing = self.css('box-sizing');
self.addClass('heightReplace');
if(hSet > h){
h = hSet;
};
if(boxSizing === 'border-box'){
setPrt.find('.heightReplace').css({height:h});
} else {
setPrt.find('.heightReplace').css({height:(h-(pdTop + pdBtm))});
}
if(i%setNum == 0 || i == chdLength){
h = 0;
setChd.removeClass('heightReplace');
}
});
});
}
$(window).on('load resize',function(){
argHeight();
}).resize();
});
</script>
スクリプト開始部分にある設定値の内容は以下の様になっています。
| var setPrt = $(‘.listarea ul’) | すべてを囲う親ブロック要素(IDでも可) |
|---|---|
| setChd = setPrt.find(‘li’) | 高さを揃える対象となる子要素 |
これらの設定値を変更することで微調整が可能になっています。
全体の幅(親要素)から子要素の幅を割って1行の要素数を割り出し
その数ごとに高さの最大値を入れる仕組みになっています。
子要素に対して上下に「padding」が入っていたり
「box-sizing」が「border-box」か「content-box」で違っていた場合でも
高さが調整するようにしてあります。
上記のサンプルでは、<ul>と<li>の組み合わせになっていますが
対象要素が親要素と子要素の組み合わせになっていれば
<div>などでも実装することも可能です。
◆HTML <div class="listarea"> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。</div> <div class="item">このテキストはサンプル用のダミーテキストです。このテキストはサンプル用のダミーテキストです。</div> </div><!--/.listarea-->
実行対象を以下の様に記述します。
※5、6行目の実行する対象要素以外の部分は変化ありません。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(function(){
var setPrt = $('.listarea'),
setChd = setPrt.find('.item');
function argHeight(){
prtWidth = setPrt.outerWidth();
chdWidth = setChd.outerWidth();
setNum = Math.floor(prtWidth / chdWidth);
chdLength = setChd.length;
setChd.css({height:'auto'});
setPrt.each(function(){
h = 0;
setChd.each(function(i){
var self = $(this),
i = i+1,
hSet = self.outerHeight(),
pdTop = parseInt(self.css('padding-top')),
pdBtm = parseInt(self.css('padding-bottom')),
boxSizing = self.css('box-sizing');
self.addClass('heightReplace');
if(hSet > h){
h = hSet;
};
if(boxSizing === 'border-box'){
setPrt.find('.heightReplace').css({height:h});
} else {
setPrt.find('.heightReplace').css({height:(h-(pdTop + pdBtm))});
}
if(i%setNum == 0 || i == chdLength){
h = 0;
setChd.removeClass('heightReplace');
}
});
});
}
$(window).on('load resize',function(){
argHeight();
}).resize();
});
</script>
これを実行させたパターンは以下の様になります。
(見た目は変わりありません・・・)
「<div>:jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法」サンプルを別枠で表示
要素の高さは揃えたいけど要素数が多く1行ごとに高さを揃えたい場合や
並べられた要素の数が可変するタイプのWebページ構成の場合は
このようなレスポンシブ対応した形での高さ制御をすることで
レイアウトの崩れは回避できるのではないかと思っております。
レスポンシブ対応させた1行ごとに要素の高さを揃える際にぜひ。。。