Webページ上にYouTube動画を複数貼り付ける際、掲載する動画の数が多くなるにつれて通常の埋め込み方法では、ページの読み込みに時間がかかってしまうことがあります。
その様な場合、通常のYouTube埋め込みではなく、ユーザーのクリックイベントなどで動画を読み込むようにすることでページロード時の負荷を軽減させることができます。
ページロード時にはYouTube動画を読み込まずにボタンをクリックすることで読み込みを開始し、動画を自動再生させるサンプルを作ってみたのでご紹介してみます。
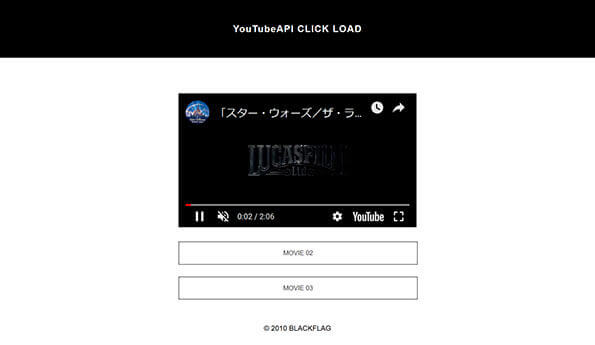
YouTube動画をクリックなどのイベント操作で読み込む方法

「YouTube動画をクリックなどのイベント操作で読み込む方法」サンプルを別枠で表示
上記のサンプルでは画面上に3つのボタンを設置し、それぞれクリックすることでボタンの位置にYouTube動画プレイヤーを生成し、指定したYouTubeの動画を読み込んで自動再生させます。
動画は読み込むと同時に自動再生されますが、スマートフォン(iOS)では音声有りの動画を自動再生させることは禁止とされているので、無音状態(ミュート)で再生させるようにしています。
この動作の全体構成についてまずはHTMLから。
◆HTML <div class="movielist"> <ul> <li><a href="javascript:void(0);" id="movie01" data-mvnum="1">MOVIE 01</a></li> <li><a href="javascript:void(0);" id="movie02" data-mvnum="2">MOVIE 02</a></li> <li><a href="javascript:void(0);" id="movie03" data-mvnum="3">MOVIE 03</a></li> </ul> </div><!-- /.movielist -->
HTML側ではクリックしてYoutube動画を読み込ませるボタンを設置し、それぞれに任意のidと「data-mvnum」属性を付与します。
「data-mvnum」属性はこの先のスクリプトで記述する再生させる動画の番号を指定します。
今回の動作についてはCSSは影響しないので割愛し、実際のクリック動作でのYouTube動画の読み込みスクリプトは以下の様になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
var ytData = [
{
id:'movie01',
movie:'BlQY54GhLMM'
}, {
id:'movie02',
movie:'fyIPvIjVMYo'
}, {
id:'movie03',
movie:'-I9QSgVdmOM'
}
];
var ytPlayer = [], ytPlaying, ytStop, ytPlay;
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onYouTubeIframeAPIReady() {
ytPlayer[thisIndex] = new YT.Player(ytData[thisIndex]['id'], {
controls: 0,
disablekb: 0,
iv_load_policy: 3,
modestbranding: 1,
rel: 0,
showinfo: 0,
videoId: ytData[thisIndex]['movie'],
playerVars: {
autoplay: 1,
playsinline: 1
},
events: {
"onReady": onPlayerReady,
}
});
}
function onPlayerReady(event) {
event.target.mute();
event.target.playVideo();
}
$(function(){
$('.movielist a').on('click', function(){
var self = $(this),
thisId = self.attr('id');
thisIndex = self.attr('data-mvnum') - 1;
onYouTubeIframeAPIReady()
});
});
</script>
スクリプト開始部分にある「ytData」の変数にHTMLでボタンに指定したidと、そのボタンをクリックした際に再生させるYouTubeの動画IDをセットにして記載します。
HTMLで記載した「data-mvnum」属性は、この「ytData」の変数に記載している情報の中で自分の番号が上から順で何番目かを指定することになります。
「ytData」変数以下では、YouTubeAPIを使用して動画再生プレイヤーを生成します。
「onYouTubeIframeAPIReady()」関数の中でYouTubeAPIで指定できる再生プレイヤーのオプションも設定することが可能です。
スクリプト49行目からクリックさせるボタン動作の指定になるので、対象とするボタン要素の指定をこの部分に記述します。
クリック対象にしたボタン要素が押されることで、YouTube動画プレイヤーを生成するのと合わせてボタンに指定されているid等を使用して動画をページ上に表示させます。
以上が、YouTube動画をクリックなどのイベント操作で読み込んで再生させる方法の紹介でした。
この方法にすることで1ページに複数のYouTube動画を埋め込む際にもページロードの負荷なく実装させることが可能になります。
YouTube動画をクリックなどのイベント操作で読み込む際にぜひ…