Webサイトを更新したりニューアルした際、
それまで使用していたCSS指定を別の形に置き換えたりする作業を繰り返すことで、
CSSファイル内に使っていないCSS指定が残ってしまうことはよくあること。
ですが、もちろんサイトデータ(HTML/CSS共に)内にはページ形成に不必要な記述は
可能な限り残しておくべきではないもの。
そんなCSSチェック時に便利に使えそうな、
サイト内で使用していないCSS指定をチェックしてくれるツール
「Remove unused CSS – CSS Optimizer」のご紹介。
Remove unused CSS – CSS Optimizer

≫Remove unused CSS – CSS Optimizer
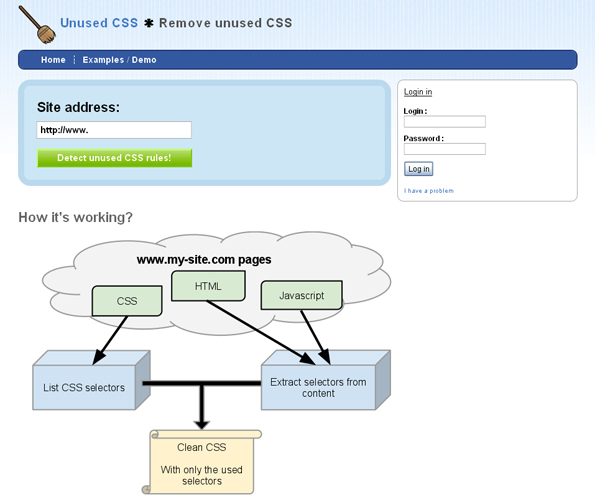
使い方も簡単で、ページ上に用意されている
「Site address:」にチェックをかけたいサイトのURLを入力して、
「Detect unused CSS rules!」ボタンを押すだけ。
(ローカルデータではチェックできないっぽいです。)
検索に少々時間は掛かりますが、
サイト内で使用しているCSSファイルを端からチェックをかけ
不要な指定が無いか確認してくれます。
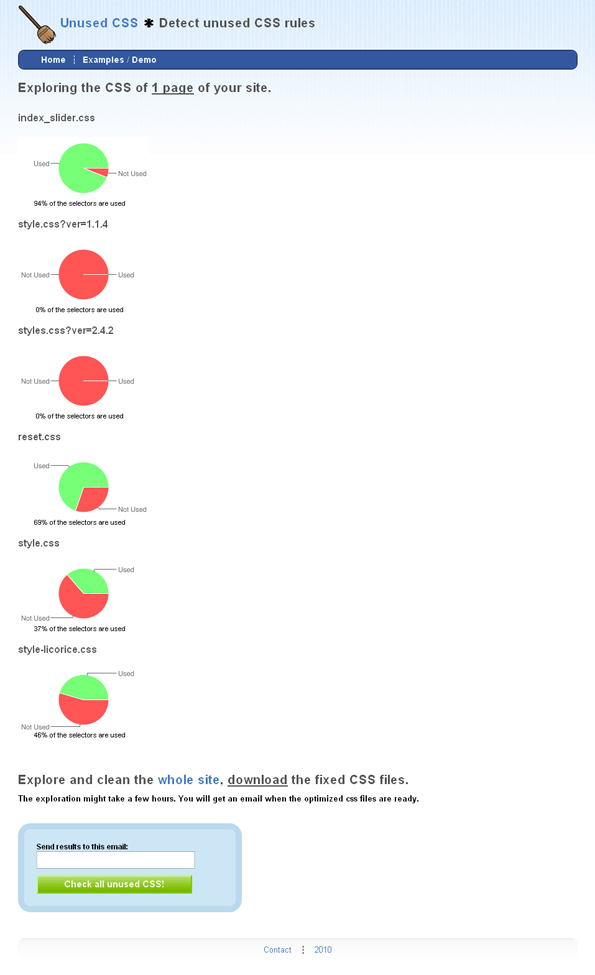
結果画面のサンプルは以下の様な感じに。

結果画面では不要となったCSS指定を削除したデータを
ダウンロードすることも可能になっています。
こういったツールをこまめに利用して
サイトの最適化を図っておくといいと思われます。
ご参考までに。。。