以前、HTMLソースのチェックツールを「HTMLチェックツール「Another HTML-lint gateway」」にて
紹介しましたが、残念ながらいずれもHTML5にはまだちゃんと対応していない模様。
現状では、「Quality Assurance tools for HTML5」で紹介されている
HTML5用のチェックツールが結構使えそうだったのでメモ書きしておきます。
≫The WHATWG Blog » Blog Archive » Quality Assurance tools for HTML5
≫HTML5チェックツールはこちら
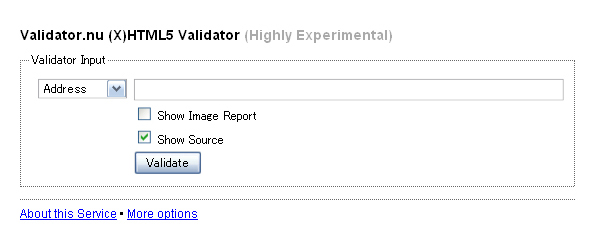
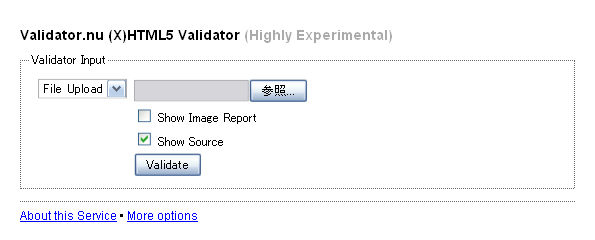
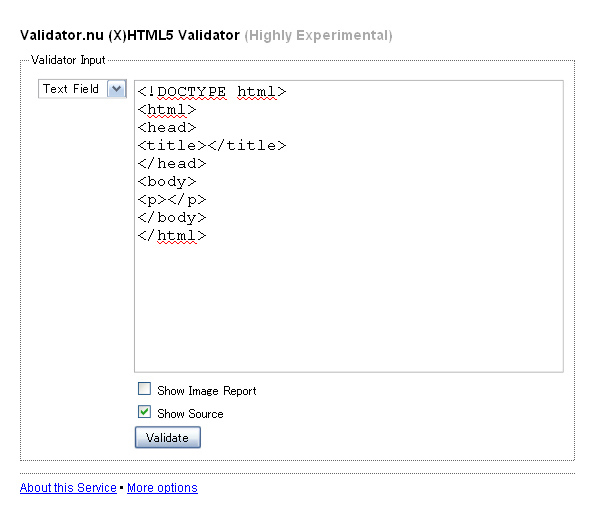
文法チェックの際には「Address」「File Upload」「Text Field」と選択ができ、
チェックするサイトのURLを入力、もしくはソースファイルのアップロード、HTMLソースを直接記載、
とパターンが用意されています。
それぞれのスクリーンショットは以下のような感じ。
Address

File Upload

Text Field

実際に使ってみても、間違った記述はきちんと指摘してくれました。
エラーメッセージ等は全て英語ですが、指摘された箇所を見れば、
だいたい内容は理解できるはず。。。
HTML5の文法チェックの際に是非。。。